[This post was originally published on 19th Oct 2021. It has been updated on 7th June 2022.]
No lesser than 306 billion emails are sent and received on a daily basis; this means businesses wishing to climb up the ladder must actively strive to make email marketing a core component of their operations. From enabling businesses to send targeted and personalized messages to their customers to packing a staggering ROI, the virtues of email marketing beg admiration and adulation plenty. But, to make the most of this incredible channel, it is vital that you invest in a first-grade and reliable email client as well.
Table Of Contents:
- Microsoft Outlook- A Brief Introduction
- Creating and Using Outlook Templates
- Accessing and Sharing Outlook Email Templates
- Using Outlook Features To Reply Efficiently To Redundant Emails
- Email Rendering Issues In Outlook
- Inserting HTML into Outlook Email Templates
- Understanding Actionable Messages In Outlook
- Email Image Checks In Outlook
- Tips To Keep In Mind While Designing Email Templates In Outlook
- Wrapping It Up
Microsoft Outlook- A Brief Introduction
With approximately 400 million users to its name, Microsoft Outlook most certainly belongs to the coven of the most well-recognized and dependable email clients out there. Ever since its first public release in 1997, Outlook has come a long way, courtesy of a string of updates by Microsoft, with each update making the software more feature-intensive and effective than ever before. Now, Outlook is a part of many Microsoft Office Application suites, including Office 2010, 2013, 2016, as well as Microsoft 365. And it just doesn’t take care of email exchanges, it also looks after task managing, journal logging, calendaring, web-browsing, note-taking, and contact managing.
Despite all this, most email marketers share a bittersweet relationship with Outlook. A large part of it stems from Outlook’s complex rendering rules, which makes the processes of designing and testing emails quite burdensome. However, given the convenience and popularity of Outlook, disregarding it becomes rather difficult. The sensible course of action, thus, is to persevere through its challenges and optimize your Outlook campaigns to the maximum degree possible. That is only possible if you have a thorough acquaintance with this platform and understand its nuances inside-out. If you’ve been scouring the internet for resources to help you with the same, you can relax now; you’ve reached the right place.
This essential outlook email templates guide walks you through everything you need to know to craft pixel-perfect and triumphant email campaigns on this platform. Ready to dive in? Let’s go!
Creating and Using Outlook Templates
When you have to send repetitive emails, templates come in extremely handy. They spare you from the trouble of creating redundant emails from scratch; with templates, all you have to do is tweak the elements as per your requirement and repurpose them as many times as necessary. Fortunately, creating new templates in Outlook is an extremely straightforward affair. Navigating through them, though, might be a bit of a hassle for you. So, what most users do is pin their templates to the ribbon after creating them. But, more on that later. Let’s get to the basics first.
To create an email template in Outlook, carry out the following steps:
- Draft a new email message. Go to the menu bar, and select “Home.” From the dropdown menu that appears, click on “New Email.” Alternatively, you can use the keyboard shortcut, “Ctrl + N.”
- Write a Subject line for the template message that you have drafted. Although Outlook lets you save an email template without a default subject, for the sake of clarity, it is advisable that you specify one.
- Now, insert images, videos, documents, additional text, or any other elements that you want to include in your email message template.
- Once you’re satisfied with the Outlook email template design, click on “File” and select the “Save As” option. If you’re using Outlook 2007, you need to select “Office Button” and then “Save As.”
- Upon clicking on “Save As,” a dialog box will appear, prompting you to specify a file name. Enter a file name of your choice.
- Then, click on the “Save as type” dropdown arrow. From the options that appear, click on “Outlook Template (*.oft).” In Outlook 2007, you’ll need to select “Outlook Template” from within the dropdown arrow options.
- Click on “Save” and close the original email. By default, Outlook saves all template files to this destination: C:\Users\UserName\AppData\Roaming\Microsoft\Templates.
- Ensure that you do not alter this destination folder; otherwise, Outlook will fail to locate them.
If you want to create a new email by using a message template in Outlook, follow these steps:
- Go to the menu bar, and click on the “Home” tab. From the dropdown menu that appears, select “New Items.” This, in turn, will give rise to another dropdown menu. Here, you need to select “More Items” and finally “Choose Form.” As an Outlook 2007 user, the navigation is relatively simpler. First, you need to click on the “Tools” tab. Then select “Forms,” and finally “Choose Form.”
- When you click on “Choose Form,” a dialog box will appear on your screen. In this dialog box, you’ll have to select the “Look in” dropdown arrow. From the options that appear, click on “User Templates in File System.”
- Another dialog box will appear, showcasing all the templates that you have created and saved previously.
- Select the template of your choice, and click on “Open” to access it. Now, you can create a new Outlook email template design by tweaking the elements of this template as per your requirements.
Remember that creating Outlook HTML email templates is not an incontrovertible process. Occasionally, you’ll find yourself wanting to add or modify a couple of elements in your template long after you’ve saved it. Fortunately, editing an Outlook email template is as convenient as creating one. All you need to do is open the Outlook email templates as email message using the steps illustrated above and make the necessary alterations.
Accessing and Sharing Outlook Email Templates
When you create several outlook email templates on a regular basis, the last thing you’d want for yourself is to struggle while locating and accessing your templates when you need them the most. Hence, the sensible thing to do is to either pin your template to the taskbar or create a desktop shortcut for it.
To pin your outlook email template to the taskbar, perform the following steps:
- Go to the destination folder, where all Outlook templates are saved by default. It is- C:\Users\UserName\AppData\Roaming\Microsoft\Templates.
- Locate the template you need and click on it to drag it towards the Outlook icon on your taskbar. This pins your template to the context menu of the Outlook icon.
- Now, when you need to use this particular template, all you have to do is right-click on the Outlook icon on your taskbar and select it from there.
- Using this method, you can pin multiple outlook email templates to the taskbar.
- If you feel that you no longer need a particular template, you can just as easily remove it from the Outlook icon. Right-click on that template and select “Unpin from this list.”
To create a desktop shortcut for your outlook template, you have to:
- Right-click on the template of your choice and click on “Send to Desktop.” This will instantly create a desktop shortcut for it. In order to access it and compose a new email using it, you simply have to click on the shortcut icon.
Since all Outlook templates are essentially shared as files with a “.oft” extension, you can easily share them with your colleagues and teammates. Either add the template as an attachment or upload it to a shared network drive.
On certain occasions, you’ll have a need to use one particular template for a bunch of new emails. So, how should you go about it? First, design your email template with all the desired font and background color specifications. Then, set that template as your Outlook email theme.
In the steps below, we elaborate on this very process:
- Compose a new email draft and design it as per your requirements.
- Click on the “File” tab on the menu bar, and select the “Save As” button. Click on the “Save as type” drop-down arrow, and choose HTML (*.htm; *.html). Alternatively, you could use any other HTML editor to design your Outlook email template too.
- Now, to set this newly designed template as the default Outlook email theme, click on the “File” tab, select “Option,” then “Mail,” and finally “Compose messages.” A dialog box will appear on your screen.
- Towards the bottom right of this dialog box, you’ll notice a button labeled “Stationery and Fonts.” Click on it.
- This will lead you to another dialog box where you’ll be able to see a host of themes, listed one below the other. Choose a theme, and click on the “OK” button.
This theme will now be set as your default email theme. Any new messages that you draft henceforth will automatically reflect this theme.
Using Outlook Features To Reply Efficiently To Redundant Emails
The whole purpose of creating and using email templates is to save time for replying to repetitive emails. Outlook has a suite of wonderful features which make dealing with routine emails a cakewalk. We discuss them at length in this section.
Quick Parts and AutoText
Quick Parts are reusable bits of content that can be inserted into an email message, meeting request, appointment, task, and contact. In Outlook 2003 and the versions that preceded it, a similar feature called “AutoText” was available to the users. However, in the latest versions, users can make use of both Quick Parts and AutoText. Besides the fact that they reside in different galleries, there aren’t really many fundamental differences between Quick Parts and AutoText.
The scope of Quick Parts isn’t just limited to introducing additional text; it also encompasses tables, graphics, as well as custom formatting. While one can use .oft templates to compose complete messages, Quick Parts act as smaller building blocks.
Creating a new Quick Parts item or entry is extremely easy. First, compose your message. Then, select it and click on the Insert tab in the menu bar. You’ll notice a sub-tab named “Quick Parts.” Click on the dropdown arrow that accompanies the tab. Select the “Save Selections To Quick Part Gallery.” Your composed message is now saved as a Quick Parts item.
So, how do you access it in the future? You simply have to look it up in the Quick Parts gallery. Alternatively, you can type out a unique part of your Quick Parts entry and press F3. For instance, suppose your Quick Parts entry reads, “In a meeting, call you later.” To insert this into an email message, you can simply type “meet” and press F3; Outlook will prompt the complete message for you. In Outlook 2016 and subsequent versions, this has become further convenient. Now, when you type a part of the message, you can see a suggestion pop up next to your text. If the suggestion is correct and you indeed want to insert that in your message, just press the Enter key.
Although Quick Parts is really easy to use and implement, there are certain drawbacks associated with it too. For starters, there is no search option in the Quick Parts gallery. So, if you have multiple entries, you have to comb through them all to find the one you need. Further, it is not possible to edit a Quick Parts item. Even if you have to modify a letter or word of any of your past entries, you won’t be allowed to do so. Your best bet is to replace it with a new one.
Quick Steps
Quick Steps are shortcuts that enable you to execute multiple actions by using a single command. Examples include composing a new email with the help of an existing template, replying with a template, and other similar activities. Besides writing the message text, Quick Steps allows you to prefill your Subject, To, Bcc, and Cc parameters as well.
You need to click on the “Quick Steps” box on the “Home” tab to create a Quick Steps template. Within the “Quick Steps” box, you’ll come across an option named “Create New.” Upon clicking on it, you’ll be presented with the following actions: New Message, Reply, Reply All, Forward. You have to select one from among them. Next, you have to type your template message in the “Text” section of the “Edit” window.
To trigger this action into motion, you can either click on it by navigating the library or simply execute it using a keyboard shortcut. You can specify this shortcut when composing your template message in the “Edit” window itself. The only drawback to Quick Steps is perhaps the fact that it allows you to create only plain text templates.
Outlook Drafts
Outlook drafts are unfinished messages or unsent emails that are typically saved automatically by Outlook. You can save drafts manually as well. The best thing about drafts is that they can be utilized as templates. Compose the body, attach images, videos, or documents, format as necessary, and before you send it, ensure you save the draft by clicking on the “Save” button (or by pressing Ctrl + S on the keyboard).
This way, if you’ve to send the same set of attachments to a host of different clients with minor customizations in the body text, you can just modify this draft; there is no need to compose the emails from scratch. All Outlook drafts are by default saved to the “Drafts” folder. If you feel that your “Draft” folder is getting overcrowded, you can always store them in separate subfolders by assigning distinct categories to them.
Outlook Signature Templates
Email signatures play a crucial role in creating brand recognition and hence are an intrinsic part of all formal communication. Outlook provides all of its users with a default signature that they can add to their emails.
However, you always have the liberty of either editing it or changing it altogether. To do so, you need to select “Signature” under the “Messages” tab. Keep in mind that when you compose a new signature, the default one gets removed automatically.
AutoCorrect
With the help of the AutoCorrect feature, you can insert certain snippets of text in your email message by using a predefined code or keyword. Many users, therefore, consider AutoCorrect to be a simplified version of Quick Parts and AutoText.
To use this feature, you first need to assign a code to a particular text. Then, to inject this text in your message, you just have to type in the said code and press the Enter key or Space bar. Upon doing so, the code will get substituted by your text. To access the AutoCorrect dialog box, you first need to select “Options” under the “File” tab on the menu bar. Subsequently, under “Options,” you have to choose “Mail,” then “Spelling and AutoCorrect,” followed by “Proofing,” and finally the “AutoCorrect Options” button.
Email Rendering Issues In Outlook
Outlook has a somewhat notorious reputation for having a complicated set of rendering rules which makes life increasingly difficult for email developers and marketers all across the globe. Matters get significantly worse with 2007, 2010, and 2013 versions of Outlook.
The display problems associated with these versions primarily stem from them relying on Microsoft Word algorithms for rendering emails. As a result, this leads to minimal support of CSS and HTML codes. Many try to resolve these bugs by modifying the entire email code; we strongly advise against this route. Why? Because it doesn’t offer a permanent solution. Sure, you might tie up a loose end or two, but in the process, you also risk inviting more problems than what you had to contend with at the outset.
So, what is the best thing to do? Attempt to fix the issue locally. Instead of altering the complete code, edit only the problem statements. Having said that, let’s take a look at some of the most common email rendering issues in Outlook and how you could troubleshoot them.
Improper Background Rendering
In many ways, the overall aesthetic of your email design is rounded off by your background image. And if that fails to render properly, well, then you can imagine the outcome. Now, the problem with background image rendering is a little peculiar- it doesn’t announce itself when a single background is added to the complete email. The problem starts when you try to add different background images for separate elements. In cases where only a single background is added for the entire email, Outlook displays it correctly across all its editions.
So, to counter this bug in Outlook email template design, many users actually stick to this approach- adding one background for their email rather than adding multiple backgrounds for different email elements. However, this is not feasible for every situation. Barring instances where the background gels well with your overall email aesthetic, this approach doesn’t really have much merit to it. A simple way of troubleshooting this issue is by providing a web-safe fallback for your elements. For every email element, specify a fallback color. This way, when the background image fails to render, at least the email module won’t appear empty white. Needless to say, while you’re providing fallback colors, ensure that they match your general color scheme.
Another ingenious method involves using a banner as a background image. So long it has the same copy, colors, and hyperlink that you need your background image to have, what’s the difference? For your recipients, it’ll all appear the same.
There are two major benefits of using this technique:
- Most modern email editors have a vast suite of tools at their disposal to craft sophisticated email banners.
- Banner images in Outlook HTML email templates render correctly across all email clients.
There’s one final troubleshooting measure too, but it’s pretty advanced. It requires you to develop a VML (Vector Markup Language)-based background image.
If you want a background image to cover your entire email window, you can type in the following code in your HTML editor:
<div style=”background-color:#000000;”>
<!–[if gte mso 9]>
<v:background xmlns:v=”urn:schemas-microsoft-com:vml” fill=”t”>
<v:fill type=”tile” src=”IMAGE.png” color=”#000000″/>
</v:background>
<!–[if gte mso 9]>
</td>
<td valign=”top”>
<![endif]–>
<table height=”100%” width=”100%” cellpadding=”0″ cellspacing=”0″ border=”0″>
<tr>
<td valign=”top” align=”left” background=”IMAGE.png”>
Replace the links with the URLs of their respective background images, and you’re all set.
Disfiguration of Rounded CTAs
If you’re a brand that uses rounded CTAs, you might have to pick a bone or two with Outlook. This is because Outlook turns them into square-shaped buttons. But, that’s not all; it also removes the white spaces. The result? An incredibly visually jarring CTA. Many of you might argue that it isn’t really important for a CTA button to look visually attractive in the first place. As long as it is prominent and has a compelling copy, it’s good to go.
That’s true, but it’s only half the narrative. CTAs tend to be more impactful when their shape and design align with the overall brand style. So, overlooking this Outlook issue is clearly out of the question. You can address this bug by adopting the same VML-based approach that was discussed above. In this case, though, there is no need for a code sample. You simply require a template editor that has an Outlook support feature. Open the Button tab in that editor and toggle the “Support for Outlook” to obtain your desired result.
Take a look at this email from Niice. Across other email clients, its CTA button remains rounded at the edges.
Whereas, when it comes to Outlook, look at how the CTA becomes square-shaped.
No Margin Display
No version of Outlook will allow your email to display margins. And in the absence of margins, your email content may look highly unstructured. So, what’s the workaround?
Use spacers. Spacers are blocks available in tools that can be configured and implemented as per your requirements. Alternatively, you may also consider using padding to add the requisite space around your content blocks. However, padding can cause your content to appear too narrow across mobile devices. Therefore, ensure that you test it out before delivering.
Here’s an example that illustrates the same.
Gmail:
Outlook:
No Support For Animated GIFs
Animated GIFs are a great medium for both showcasing your content as well as captivating the attention of your readers. Unfortunately, Outlook doesn’t support them. It’ll only display the first frame of your animation.
Sadly, there’s no practical solution for this. Having said that, you can always bring your creativity to the fore. Now that you know that your Outlook users can’t see any more than the first frame of your animated GIF, the next time you do embed one, ensure that the first frame itself contains the key message that you want to convey to your readers. Another workaround is to use the animated GIF only as a supporting element. Its presence should accentuate the appeal of its surrounding elements, but its absence shouldn’t hamper the central message of your email.
Other email clients:
Outlook:
DPI Scaling Issues
If you attempt to use any image or media with a resolution of 1920*1080 or above, Outlook will end up distorting the layout of your email courtesy of its DPI scaling issues. This issue also extends to Windows 10, where the default setting rests at 125% resolution instead of 100%.
What changes does DPI scaling affect exactly? Take a look.
- Keeps widths and heights specified in VML code as pixel values.
- Keeps widths and heights specified in HTML attributes as pixel values.
- Converts other pixel (px) values to point (pt) values.
In order to resolve this bug, you need to enable the VML code added in the <head> to scale as per the resolution. Moreover, ensure that there’s a table with absolute width placed within a table with relative width. Last but not least, never forget to test your emails in higher DPI before sending them out.
Inserting HTML into Outlook Email Templates
Given the number of rendering issues that one encounters with Outlook, you’d think that the best course of action is just sending plain-text emails to your Outlook recipients. But, doing so would make your emails very dull and drab and probably push your readers to unsubscribe from your communications.
The question is, how can you make your emails presentable and attractive while also overcoming the hurdles posed by Outlook’s rendering algorithms? Simple, insert HTML into your email templates! Let us take a look at a few ways using which you can add HTML to Outlook email templates.
Add Alt Text
Outlook belongs to the league of email clients who block images. This is what makes adding alt text to every single image within your email an essential practice. What is an alt text? It is a word or a phrase that summarizes the contents of the image. That way, if the image gets blocked or fails to be displayed correctly, the reader can at least read the alt text (that appears in place of the image, in the image box) to understand what the image was all about. Alt text is included in the email’s HTML document.
Here’s an example to give you a better idea of how alt text works.
Ensure Custom Fonts Aren’t Replaced
Outlook supports a very limited number of fonts, and it has an astounding proclivity towards Times New Roman. This means that if you happen to use any font beyond its scope, it will automatically replace it with Times New Roman. Hence, to avoid this fate, consider using any of the following “safe” fonts:
- Arial
- Courier
- Arial Black
- Courier New
- Verdana
- Georgia
- Tahoma
If there’s a specific font already earmarked for all your brand’s communication and exercises, you’ll have to use conditional coding to prevent Outlook from replacing it with Times New Roman.
To make custom fonts stack work in Outlook email templates, you can implement the following techniques:
- While writing your font stack, specify your custom font last in the list. Then, add this code to your CSS: [style*=”CustomFont”] { font-family: ‘CustomFont’, Helvetica, serif !important; }.
- This code essentially informs Outlook to replace styles, including the custom font, with the correct stack. But since Outlook ignores Attribute selectors, the command won’t execute.
- Wrap every text section in a span.
- Include your custom font stack within a media query.
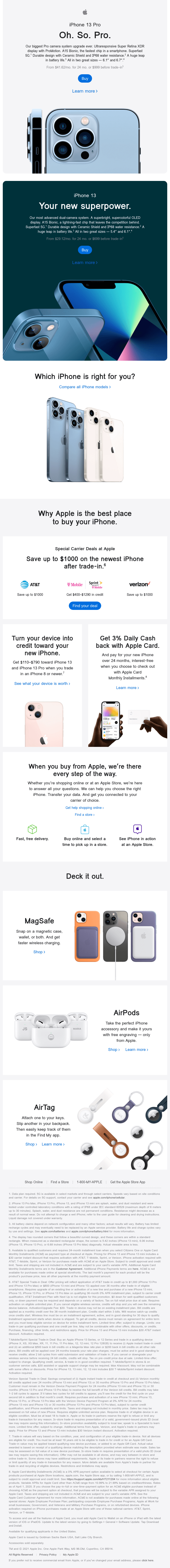
Control Email Layout With Tables
The use of tables allows you to split the content within your emails, center elements, set backgrounds, style text, specify padding and margins, and structure your template on the whole. This will allow you to design your email layout in the exact manner in which you want your readers to see it. Outlook typically doesn’t support divs generally used in HTML coding to divide and structure content. Subsequently, this leads to issues of text wrapping, inconsistent spacing, and floating images. Using tables allows you to resolve all these problems.
Take a look at how Apple has used tables in its email layout over here to structure its content. Each block of content is embedded in a different table and there’s no overlap between any two blocks which makes the overall template appear very neat.
Be Mindful of Your Email’s Width
The last thing you’d expect to trigger Outlook’s email rendering issues is the width of your email. But well, it does. In our experience, a range of 550-600 pixels provides the most optimum results- the width is just suitable for mobile devices, and it leaves enough space for incorporating design elements. Outlook tends to overlook the max-width parameter on most occasions, so ensure that the width of your image is clearly specified in your IMG SRC tag.
Make Use of Inline CSS
Unlike its other counterparts, Outlook still hasn’t come around to supporting embedded CSS, so you’re better off inlining your CSS. When you combine CSS with HTML tables, you make your email templates immune to Outlook rendering issues. In the absence of inline CSS, Outlook won’t render your styles in the desired manner.
Understanding Actionable Messages In Outlook
With the help of Outlook’s Actionable Messages, you can come up with emails that will enable you to carry out certain actions without exiting the inbox. As a result, they’re mainly used for internal communications (between Outlook users only).
Actionable Messages allow Outlook users to:
- Approve a report
- Respond to a survey
- Pay a bill
- Add a comment
- Set a deadline, to name a few.
Actionable Messages essentially amp up email efficiency by reducing the number of engagements required to execute a particular task. Simply put, the lesser the clicks between a CTA and its objective, the greater is the customer satisfaction. Outlook Actionable Messages are designed using the “Adaptive Card” format that can be configured to cater to the varying requirements of different users.
Email Image Checks In Outlook
Thoroughly validating your HTML image parameters must be a core component of your pre-deployment checklist, and more so if your email client is Outlook. With Outlook, the margin of error tends to be on the lower side, and should your email happen to miss image attributes, Outlook will stir up a hornet’s nest.
Next time you proceed to perform email image validation in Outlook, keep the following parameters in mind:
- To make sure that your image renders consistently across all clients and devices, use HTML to specify your image parameters and not CSS.
- Set the borders of all your email images to zero. Failure to do so will prompt Outlook to add an unsightly blue border around your images.
- Ensure your image has a fixed width and height attribute; otherwise, Outlook will blow them out of proportion.
Tips To Keep In Mind While Designing Email Templates In Outlook
Designing for Outlook is no cakewalk. However, with the following best practices, we hope to make your journey as smooth as possible.
- Outlook doesn’t wrap text automatically, so you’ll have to use the code snippet: <td style=” word-break:break-all;”>, to accomplish the same.
- By default, Outlook adds a 1px border to table cells. This can be troublesome if you’re using a background color. To counter this issue, type in the following snippet: table td { border-collapse: collapse; }
- The best way to structure your email layout on Outlook is by using tables.
- Always specify a fixed width and height attribute for your emails.
- Use conditional coding if you want to include a custom font stack in your email templates. By default, Outlook replaces everything with Times New Roman.
- If you want different elements within your email to have different backgrounds, create a unique VML-based background image for each.
- Since Outlook doesn’t support animated GIFs, it is strongly advised that you use static images. If at all you’ve to include one, ensure that the animation’s first frame itself contains the main message, for that’s all that Outlook recipients will be able to view.
Wrapping It Up
As you might have already realized, one has to keep multiple rules in mind to be able to implement and execute a successful email marketing campaign across Outlook. And the best way to wrap your head around these practices is by familiarizing yourself with Outlook as an environment. For all you know, you might just end up coming with a dozen more workarounds than what we have listed in this article over here. We’ll surely be itching to hear from you when that happens!









Rohan Kar
Latest posts by Rohan Kar (see all)
The Transition from Div to Table in Emails - Myths & Facts
A Comprehensive Guide to Using Interactive Email Forms in Salesforce Marketing Cloud