[This post was originally published on 17th Oct 2016. It has been updated on 7th June 2022.]
Emails are no longer just restricted to communication between two people sitting behind their desk computers. In words of Bob Dylan ‘The times they are a-changing’. As per a recent survey by Litmus for September, 56% of email opens are recorded in mobile devices and 17% desktop and 27% webmail. This translates into the prominence of emails being responsive. But making your emails responsive is no longer enough; if the email is too long, it shall discourage your readers from going further.
Uplers shall enlighten you with tips & tricks on how to hide your content when viewed in mobile devices.
1. Using ‘display:none’
The news of Gmail finally supporting ‘display:none’ sent waves of happiness to hire email developers across the globe. Earlier they had to resort to ‘display:none !important’ so that gmail inliner wont strip away the code or provide height=0 on the div to be hidden.
With Google now supporting display:none and promising to support media queries in near future, any content block specified between display:none can be hidden with appropriate media queries defining the screen width.
@media only screen and (max-width: 480px)
{
.hide {display:none;}
}
<table cellpadding="0" cellspacing="0" border="0" class="hide">
<tr>
<td height="1" class="hide" style="min-width:700px; font-size:0px;
line-height:0px;">
<img height="1" src="spacer.gif" style="min-width: 700px;
text-decoration: none; border: none;” />
</td>
</tr>
</table>
2. Hide content in Outlook using ‘mso-hide: all’
The CSS rule display:none works with Outlook 2007/10/13 unless there is a table within the element you want to hide. In that case the table’s contents will be visible even though everything else is hidden. So to hide any content in Outlook we need to make use of ‘mso-hide:all’ tag. Any content specified within the div shall remain hidden in when viewed in Outlook.
<div style=“mso-hide:all”>
<tr>
<td height="1" style="min-width:700px; font-size:0px;
line-height:0px;">
<img height="1" src="spacer.gif" style="min-width: 700px;
text-decoration: none; border: none;” />
</td>
</tr>
</div>
3. Accordion Effect
By implementing Accordion effect in your email, the email content gets neatly arranged into segments which the subscribers can tap upon to read further. Even though the content is not actually hidden in this case but by arranging the content into sections, your subscriber can easily read those sections they are actually interested in while skipping rest.

Advantages
- Imagine a scenario wherein you need to promote your mobile application amongst your subscribers. Depending on which devices your subscriber is viewing the email, they receive varied content.
Desktop users shall have content highlighting the features of your app whereas the mobile users shall have a CTA to download the app from respective app store. - Outlook doesn’t render GIF and only shows the first frame as a fallback. This may convey the wrong message and hence by using mso-hide:all you can hide the GIF for Outlook and show a fallback image.
- Interactive elements are not supported by some email clients. In order to prevent them from receiving a broken layout, the content can be hidden in such email clients.
Check our ultimate guide to email client hacks for more information on this.
Download Rate card
Real World Application
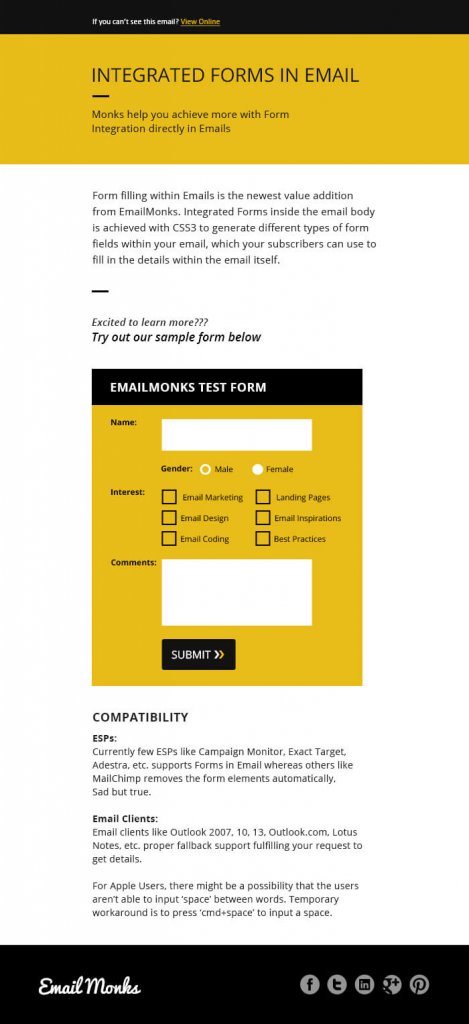
Few months back, Uplers had tested the integrated forms in email. The compatibility of integrated forms is restricted to Apple Mail, Gmail Desktop, Yahoo Desktop, AOL and Outlook on Mac. So those with supporting email clients saw the following email:

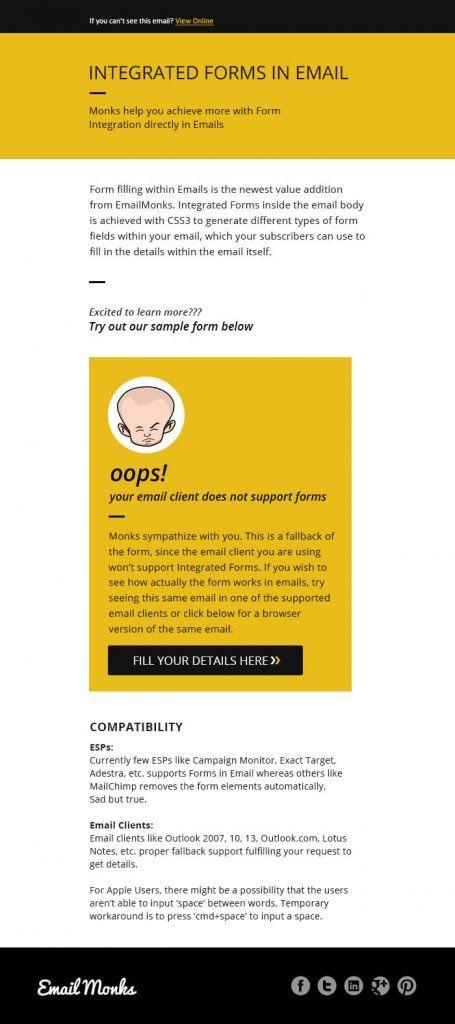
And those with non-supporting email clients received the following message in place of the form.

Share your experience in the comments below.




Kevin George
Latest posts by Kevin George (see all)
SFMC’s Journey Builder Activities - A Quick Guide
The Transition from Div to Table in Emails - Myths & Facts