[This article was originally published on May 15 2017 and has been updated to accommodate the workarounds for Windows 10 Mail]
With a plethora of email clients available for end-users and each one rendering emails in different ways, coding and designing an email has become a major area of turmoil for email marketers. After Gmail and Apple Mail, Microsoft Outlook is the next big player in the email industry.
Outlook has been a great influence for both B2C and B2B email messaging with its journey from being the first free email service to building variations of desktop email programs. There are different versions of Outlook available for desktop, webmail, and mobile environments and it is bundled under the moniker of ‘Windows Mail 10’ with Windows 10. Statistically, Windows 10 is now installed in 29.8% of global systems which means email developers need to address the issues faced in ‘Windows 10 Mail’ along with other Outlook versions.
Emails not rendering in Outlook or any email client means a disappointed subscriber and the impact of this will blemish your brand identity in the longer run. Hence, most marketers avoid sending emails via Outlook. So, what are some of the most frequently encountered pitfalls of outlook template mails? Let’s find out the top Outlook HTML rendering issues.
Major Pitfalls For Emails In Outlook And Windows Mail 10
Here are the key issues for building a newsletter in Outlook and Windows Mail 10 and the workaround for them.
Background Images Not Supported
The different types of backgrounds you can use in your emails are:
- Full body background
- Pattern Background
- Graphic Background
- Section-wide background
Unfortunately, Outlook 2007-2013 does not support any of the above backgrounds. The ideal solution for rendering a background image in an Outlook HTML email template, as any agency dabbling with email campaign management services will also offer you, is by using VML (Vector Markup Language).
Input the below code in the <body> tag of your Outlook HTML template for the background image to cover the entire email window.
<div style=”background-color:#000000;”>
<!–[if gte mso 9]>
<v:background xmlns:v=”urn:schemas-microsoft-com:vml” fill=”t”>
<v:fill type=”tile” src=”IMAGE.png” color=”#000000″/>
</v:background>
<![endif]–>
<table height=”100%” width=”100%” cellpadding=”0″ cellspacing=”0″ border=”0″>
<tr>
<td valign=”top” align=”left” background=”IMAGE.png”>
While this code worked wonders in displaying the background image in emails opened in Outlook 2007, 2010, and 2013, it failed to work in Windows Mail 10. Here, the code had to be modified to add v:image with its source allowing the background image over the container using v:rect. Moreover, adding properties such as opacity as 0% in v:fill enables the top layer to be transparent to allow new div with content in it and placing inline-block;position: absolute in v:rect the container position is fixed as a background.
<td valign=”top” height=”700″ background=”Image Live URL Here” bgcolor=”#f7901e” style=”height:700px; background-image:url(Image Live URL Here);background-color: #f7901e;”>
<!–[if gte mso 9]>
<v:image xmlns:v=”urn:schemas-microsoft-com:vml” fill=”true” stroke=”false” style=” border: 0;display: inline-block; width: 550px; height: 700px;” src=”Image Live URL Here” />
<v:rect xmlns:v=”urn:schemas-microsoft-com:vml” fill=”true” stroke=”false” style=” border: 0;display: inline-block;position: absolute; width: 550px; height: 700px;”>
<v:fill opacity=”0%” color=”#f7901e” />
<v:textbox inset=”0,0,0,0″>
<![endif]–>
<div>
<!– HTML Content Here –>
</div>
<!–[if gte mso 9]>
</v:textbox>
</v:fill>
</v:rect>
</v:image>
<![endif]–>
</td>
In order to include a background pattern in an outlook template mail you can upload the pattern onto ‘www.backgrounds.com‘ and get the readymade VML code. You can find more information regarding how to add background images in Outlook HTML email templates in our blog titled “Background Images in Emails“.
Download Rate card
Animated GIFs Do Not Work
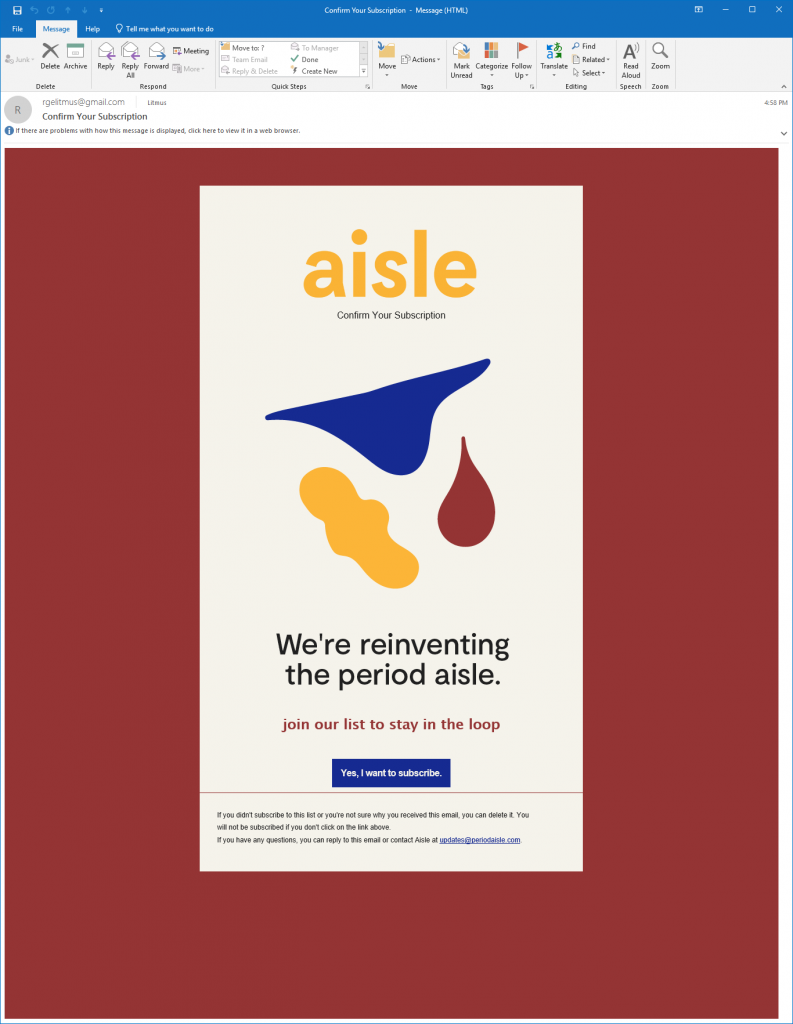
One of the greatest Outlook email formatting issues is that newer versions of outlook (2003+) do not support animated GIFs and instead display just the first frame of the animation. Outlook HTML email templates freeze an animated GIF on its first frame. This can greatly affect the quality of your custom email marketing templates. Hence, try creating a GIF that conveys the message in its first frame itself; one which ideally runs for just a few milliseconds. You can have supporting slides having GIF frames for other email clients. The example below illustrates the difference that you experience while using GIFs in Outlook HTML mail templatesand other email clients.
Other email clients:

Outlook:

Therefore, if at all if you have to use a GIF in your Outlook HTML email template, you are advised to also include a static image with the message which will replace the GIF when opened in Outlook using Outlook conditional coding.
During the initial release, Windows Mail 10 followed the tradition of only showing the first frame of an animated GIF. With later updates, the issue was patched up and currently, Windows Mail 10 supports animated GIFs in Outlook html template.
Border-Radius Property
Border-radius property is one of the most commonly used CSS properties, but unfortunately, it is supported in neither of the Outlook variants nor in Windows 10 mail. As a result, your rounded CTA buttons get morphed into square-shaped ones. In order to counter this issue in your Outlook template mails, you can implement the same VML-based approach that was discussed above in the context of background images. However, over here, you won’t be required to add a code sample. All you have to do is look for a template editor that includes an Outlook support feature. Then, navigate to the Button tab of this editor and toggle the “Support for Outlook” to get your required outcome.
Original Email CTA:

An example where the rounded CTA button becomes a weird-looking rectangle button:

No Support For Position And Float
Modern web and email development let you use containers such as divs to structure content. Attributes such as position and float are used with the divs within an HTML code. Outlook or Windows 10 Mail don’t support these attributes.
To structure your emails that render across all major clients/browsers/devices, use tables to build emails. Think in terms of rows and columns to easily build emails with tables and stick with align=”left” property.
Links Getting Converted To Purple Or Blue
When the emails are sent using an HTML template from Outlook, all the links in the email turn to either blue or purple, with an underline. Regardless of what colored text is used, the blue/purple underline persists when viewed on different email clients.
To avoid this issue in Outlook mail template, use the <font> tag and wrap the text with a <span> tag and a style attribute. Use the following code:
<a style=”color:#E3A216; text-decoration:none;”>
<span style=”color:#E3A216;”>
<font color=”#E3A216″>
Click me
</font>
</span>
</a>
No Margin Display
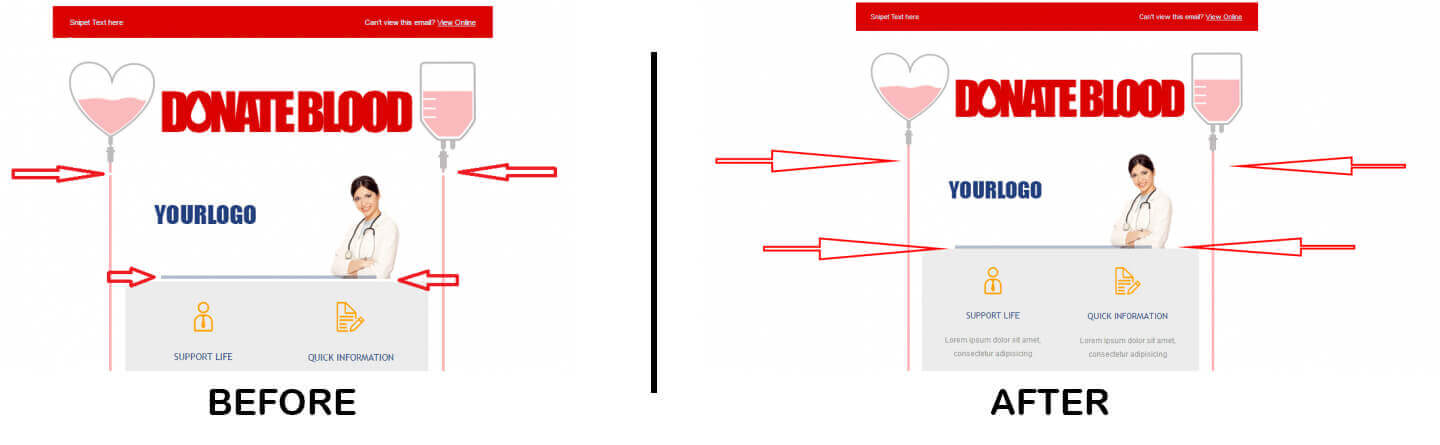
Outlook mail templates do not allow you to include margins in your content, thereby making it appear extremely unstructured and disorganized. To deal with this, you can consider using spacers. Available in tools, spacers are blocks that you can customize and apply in whatever manner you deem fit. Do make sure to test your emails, though, before sending them out.
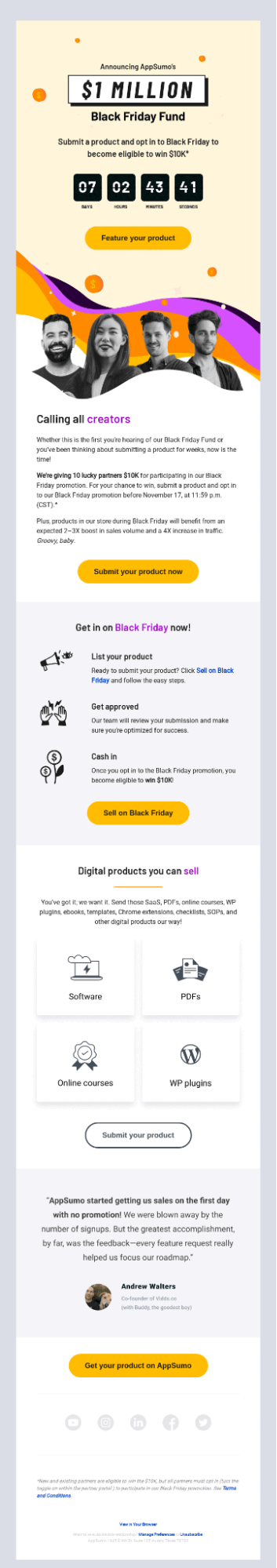
Other email clients where margins are visible:

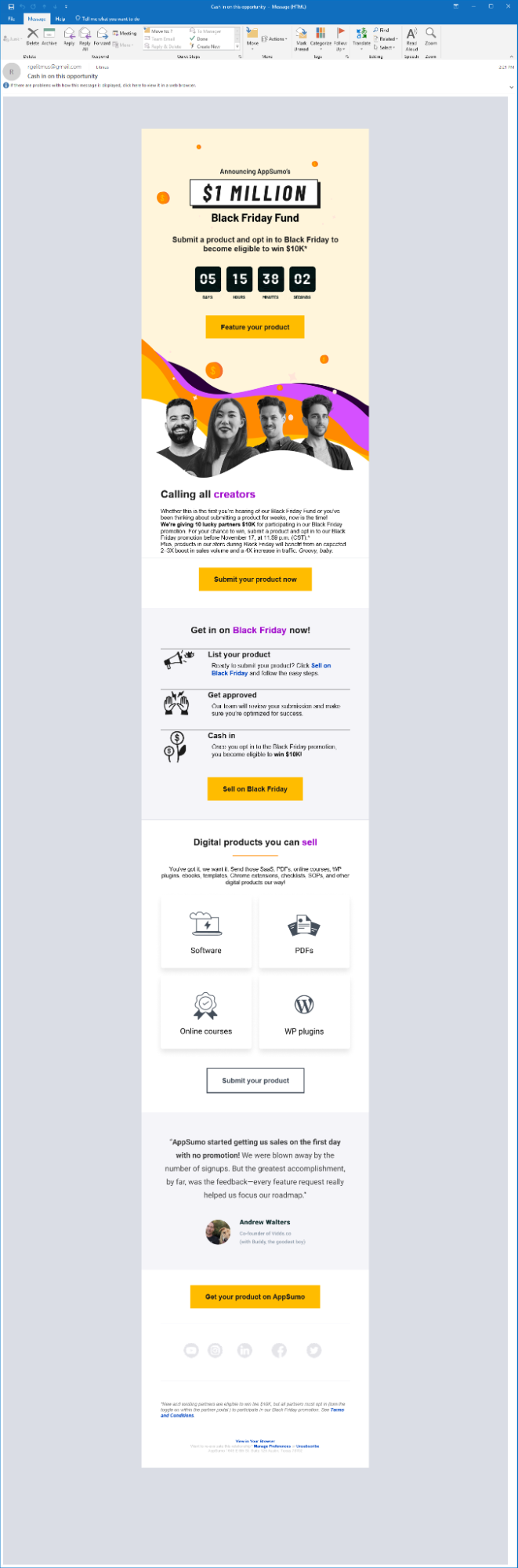
Outlook:

To find out what you should keep in mind while designing Outlook template mails, read our comprehensive blog- New To Microsoft Outlook Templates? Here’s Everything You Need To Know.
Outlook Specific Workarounds
Additional Padding Below Images
You may find additional space under the images in Outlook.com. A few pixels of additional padding is added below the images. To remove this floating space, add the below style:
style=”display:block;”

This removes the extra padding and gives predictable results for other email clients, too. However, the padding support does not work at span or anchor tag and works for table/td tag. This normally does not happen in the Desktop version of Outlooks only in the web version i.e. Outlook.com
DPI Scaling
There are chances that an email that renders well on your system may not work on your clients’ devices. Outlook has an issue with the DPI scaling, wherein any resolution of 1920×1080 and above will distort the layout of your email. This problem usually persists on Windows 10 where the default setting is with 125% resolution rather than 100%.
DPI Scaling makes the following changes:
- Widths and heights specified in HTML attributes remain pixel values.
- Widths and heights specified in VML code remain pixel values.
- Other pixel values (px) are converted to point (pt) values instead.
So a text of 10pt @ 150% desktop scaling would be equivalent in size to the same text in 15pt @ 100% desktop scaling.
The workaround for this issue is to enable the VML code added in the <head> to scale as per the resolution and additionally have a table with absolute width (containing the email code) nested inside a table with relative width. You may refer to the complete solution in our blog titled “DPI Scaling in Outlook 2007-2013 – Achieving it like a pro!“.
Moreover, it is a good practice to test your emails in higher DPI before sending.
EMAIL UPLERS RECOMMENDS
Ideally, your email templates need to be coded for 120DPI even if your subscribers do not use Outlook widely
Additional Page Break
Outlook 2007 uses MS Word to render HTML emails and the email appears as it would in print preview- sometimes a white space is inserted above an image or sometimes the text in adjoining tables gets misaligned. This causes the display to look different from how it was actually designed and tested.
To eliminate the white space, reorganize the content, eliminate the nested tables that contain extra length. Remove unnecessarily used nested tables to reduce the length below 22 inches.
Rendering CSS Issues
CSS not working is one of the most important Outlook email rendering issues. Since Outlook 2007 and above do not support CSS floats, CSS positioning, Flash, or other plugins, you need to use XHTML instead of HTML. Moreover, the CSS needs to be inlined as far as possible so that it is not stripped away.
No email template is perfect and can be improved for conversions. Exhausted all the options for improving a specific email template?
Let Email Uplers Audit Your Email Templates And Suggest New Ways To Improve ROI.
Fallback Font Rendering
Emails not rendering in Outlook are common in case the primary font is not available on the subscriber’s device. Outlook tends to render the entire email copy in Times New Roman, ignoring the specified fallback font. In such cases, you need to force Outlook to render the fallback font that is specified using a conditional code.
<!–[if mso]>
<style>
h1 {
font-family: Primary font, Fallback font;
}
</style>
<![endif]–>
Wrapping Up
Designing email templates in Outlook is pretty challenging, but given its large user base, you certainly can’t afford to look beyond it as well. I hope the workarounds listed above come to your aid the next time you sit to contend with this particular email client. If you are facing any kind of hurdles in email template production, our expert team can help you with your requirements.
Helpful FAQs
Q) I need help with creating an email template in Outlook.
A) It can seem like a herculean task to create your first email template in Outlook. We recommend that you read our Outlook email template creation guide. This guide contains all aspects of email template creation and further offers more insightful information surrounding Microsoft Outlook email templates. And if you need expert help with Outlook templates, you can get in touch with our team of email ninjas, who will help you create emails that work perfectly fine in Outlook. Moreover, we can create your first email template for free. Know more about your first free email template worth $172.
Q) Our email template is working fine in Outlook for Mac but not in Windows. Can you take a look at our coded email and help?
A) We at Email Uplers ensure that every email template coded by our email experts passes through the quality audits which includes rigorous testing on 40+ email clients, including Outlook. However, many times we come across queries where marketers are facing problems with email templates coded at their end – like templates not working correctly in certain email clients. What you need to do in such cases is that you share the coded template, and our team will analyze the template coded by you; also, if required the coding will be redone. Further, the coded template will go through the quality checks as mentioned earlier. Read more about our custom design and coding service.
Q) Our Mailchimp email template isn’t working in Outlook. What could be the issue?
A) Mailchimp or let’s assume any ESP’s email template not working in Outlook could be due to errors in the HTML code or rendering issues with a certain email client. However, without actually looking at the HTML code it is difficult to determine the exact cause of the problem. It is advisable for marketers to connect with an email expert and fix the email template.




Kevin George
Latest posts by Kevin George (see all)
The Ultimate Guide to Creating Killer Email CTAs
Ways To Boost Your ROIs With Practical Email Automation Tips