While we always explore more ways of engaging recipients, menus in the email can clearly make the difference you have had always desired.
Yes, it’s very much possible to have navigation within your emails now! Instead of sending out the same out fashioned and obsolete email templates, it is cleverer to send out emails with full navigation to your email recipients.
So, what are the advantages of sending out emails with menus?
– Multi-industry application
There are a variety of industries that still link their landing page to email for more browsing options. Some recipients do browse more information while some others skip clicking through the associated landing page. By having menus within emails, your customers or prospects can easily navigate through various options right in the email. Very much helpful for technology companies, e-commerce companies, shared economy business models like Air BNB or Uber and many other companies.
– Improved UX and UI
Rather than sending emails without navigation, sending out emails with navigation will not only improve the overall user experience, but also improve the UI aspect of the email. Emails will turn out to be mailable microsites in fact.
– Quick action and boost in conversion
With right kind of navigation in email, you will surely observe a boost in the conversion – How? Well, if you are including menus in your emails, do also integrate other tools that allow recipients to checkout within their inbox. So, three things can happen hand in hand – (a.) your recipients browse within the email (b.) the select the products, services within the email (c.) pay and checkout right in the email.
– Optimized for on the go viewers
With menus and dropdown options, instead of hiding the unwanted content, you can now transform it into a drop down menu. This will save space as well as provide relevant information to whosoever wants to consume it.
Practical Uses
- E-commerce websites for new product launches, recommendations and cross selling
- Technology websites for more tabbed information sharing within their newsletters or promotional services emails
- News and media websites that wants to share a huge piece of information stacked up into various menus
- Travel and hospitality services that wants to share various tour options with their prospects or customers using emails
- Manufacturing companies who wants to send out processes to their stakeholders can also use menus in email
And, there are so many more industries that can use menus in email for effective content spanning.
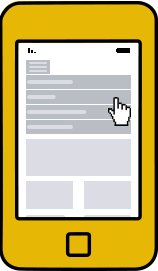
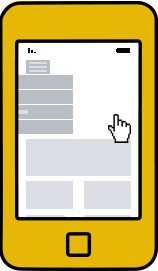
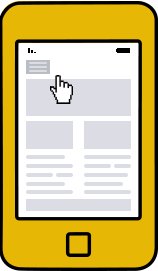
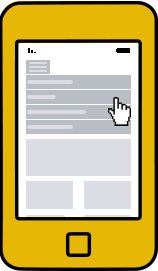
Samples
Get sample email on your mobile to see how it renders!



To integrate menus within your email job, you can select add menus as add on from our order page.
Compatibility
Well, using interactive menus in mobile is mostly compatible with all the major email clients. As a limitation Windows based clients might not support such menus well. In our third sample, you can find animation which will only work as simple menu in the desktop view however work well in the mobile. The navigation might work as different links when viewed on desktop. To check the detailed compatibility, Click here
Other Limitations
These menus will only work with email systems that support external CSS. Those of you who would like to implement something like our 3rd sample will need to ensure their ESP provides VML coding support for navigation to render well, especially outlook client in desktop view.
For iOS devices, this navigation will be closed only when someone taps on any of the link provided in email body. For android though it allows you to close the drop down by clicking anywhere or tapping anywhere outside the navigation module.
However, the good part is readers who would like to explore navigation would certainly be interested to have a look into it when the navigation is open.
Few Best Practices
- Make the right decision for responsive navigation bars in regards to stacking content, placement (center, left or right) etc.
- Don’t overload creative with too many categories. It will create a clutter and make it hard to act upon.
- Make sure there is lot of padding around the text with minimum 14 px. Font size making it easily tappable.
- Make them dynamic so that when you change a menu on your website it could automatically change within emails.
- Check and test your code’s compatibility



Kevin George
Latest posts by Kevin George (see all)
Interactive Email – II: Introducing Accordion in emails
Interview with Tim Watson from Zettasphere