[This blog was originally posted on
Background images are like icing on the cake in marketing emails. You have worked hard on the content of the email; now if you back it with a pixel-perfect email background image that is closely related to either your brand or the content of your email, you are adding significantly to your chances of getting better conversion rates.
Why Email Background Images?
Our brain can process visuals at an incredible speed of 0.013 seconds. Another research reveals that 92.6% of people say that the visual dimension is the primary factor affecting their purchase decision. Thus, brands often rely on product images and graphics to generate interest in marketing emails; and adding background images is one such powerful tool used by them. Simply put, mail background images accentuate the visual appeal of your email and incentivize your readers to interact with the content.
This design technique is applied well in the world of the web but, unfortunately, as far as emails are concerned, marketers are still reluctant to use this really appealing marketing tool. Why?
The main issue with adding a background image in the email is that it is not supported across all email clients (image blocking). For instance, rendering an Outlook background image is a task and a half. So, if you wish to create that wow factor with background images in an email template, you need to know which ESPs will support your images and which will expect you to go the extra mile to make sure your design appears just the way you want it to. That means acquainting yourself with the rendering rules that are associated with each client. An Outlook background image, for example, displays correctly only when there’s one background for the entire email. If you attempt to have different backgrounds for different email elements, the bugs start announcing themselves.
Email image blocking is a result of many email providers’ default settings or personal preferences provided by them. Blocking might hamper your marketing campaign and even fail to make an impact on prospects; in some extreme cases you might just end up casting an unfavorable impression on your readers.
An improper text-to-image ratio (which is not 80:20) can be catastrophic for your email campaign if the email client blocks your images. Best Practices to follow for Perfect Text-to-Image ratio in emails >>
So, let’s focus on a tool that will help your email background template to render across all email providers – well almost all.
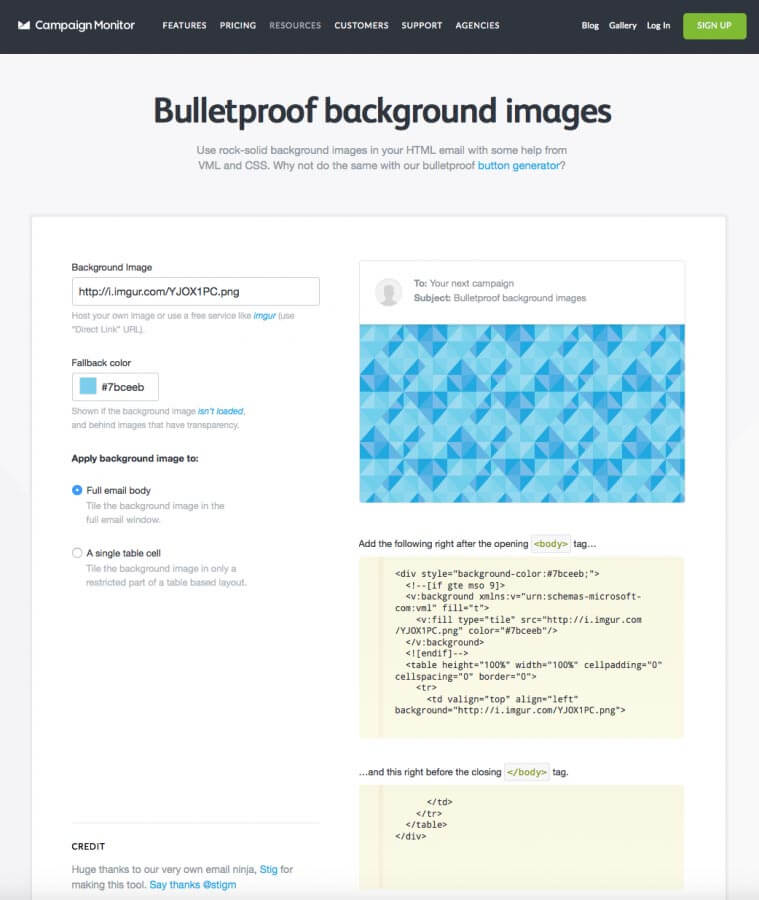
How To Add Background Images – A Bulletproof Tool
The prime culprit seems to be Outlook 07/10/13, which does not support either table background email images or background-image styles. Campaign Monitor’s bulletproof background image technique can be a good solution to this problem. Make sure you check whether your ESPs support VML (Vector Markup Language) coding if you have a single whole background image for your email. But just in case you are repeating the email template background image, you can apply that in the body and top table tag with repeat property and it will render in Outlook 7, 10, 13 even without VML code.
You can check it out at backgrounds.cm

Here, you get an option of applying email template colorful backgrounds to the entire email as well as table cells; and you can generate a code for both scenarios.
The only issue that might arise is the size of the image. In case Outlook 2000 and above considers your image to be too big (size or dimensions), it might crash. So before you go for an HTML email background image, it is very important that you check whether your images are sized correctly, Also, test your email in a live copy of Outlook. For more eye-catching email templates, click here.
To be on the safer side, it’s always good to have an ALT text for your images. Include the dimensions of your image – the width and height of your email image give your ALT text a display container when images are disabled. If you do not mention the dimensions, some email clients collapse that area, and off goes your ALT text too.
Another option that can be considered in case the image doesn’t open in emails is to set a background color as a fallback. This will ensure that, even if the background image doesn’t show, the content of your email is readable against the fallback color.
Download A Sample
The WOW Factor
Let’s take a look at some interesting emails with awesome background images that grab eyeballs.
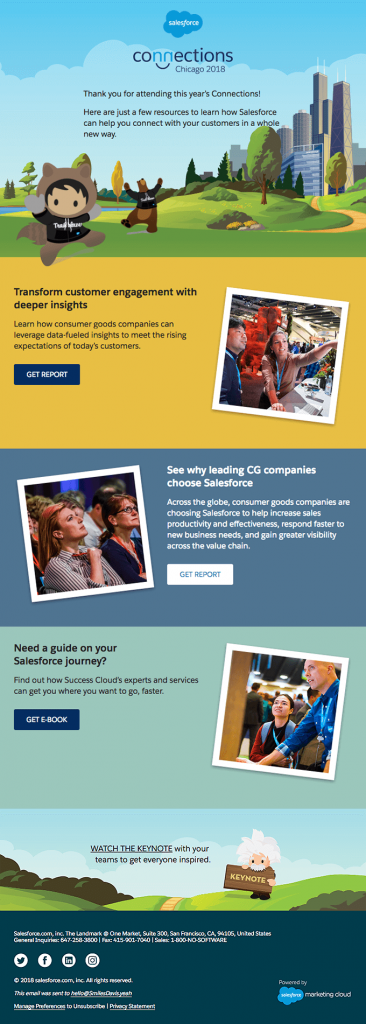
SALESFORCE
Salesforce‘s event promotion email has an illustrative background image with text in the foreground in such a way that the attention is divided equally.

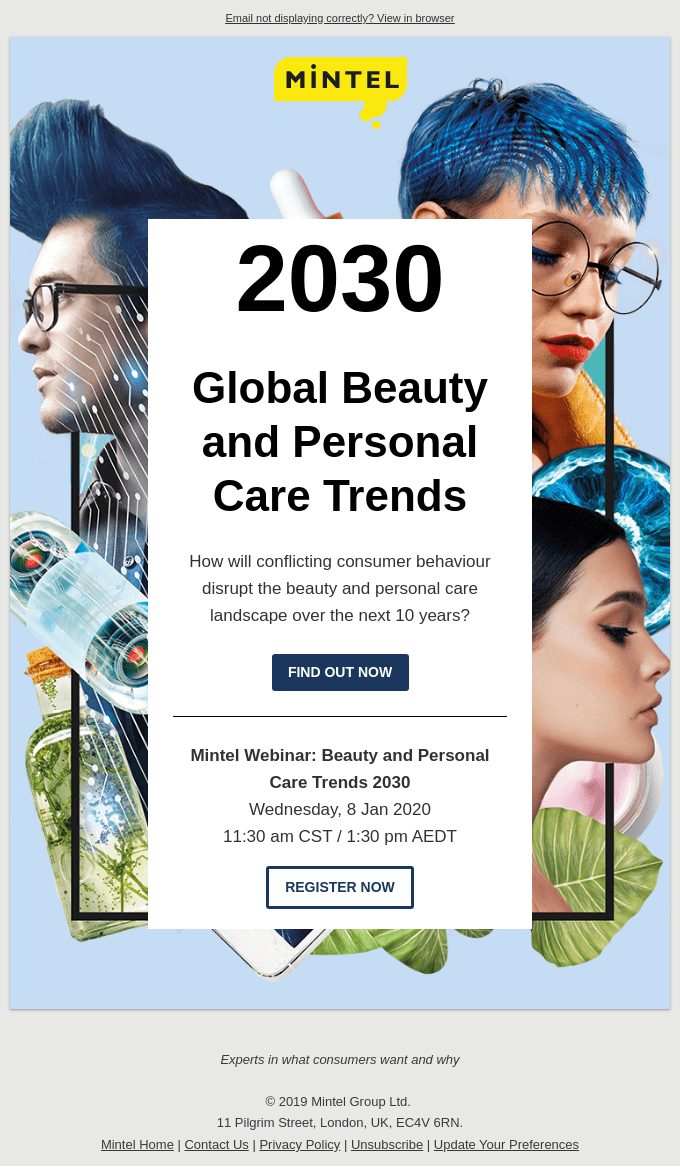
MINTEL
Mintel’s email background image is unlike anything that you’ll find in your inbox. Besides instantly grabbing eyeballs, this beautifully crafted abstract collage perfectly compliments the subject matter of their email too.

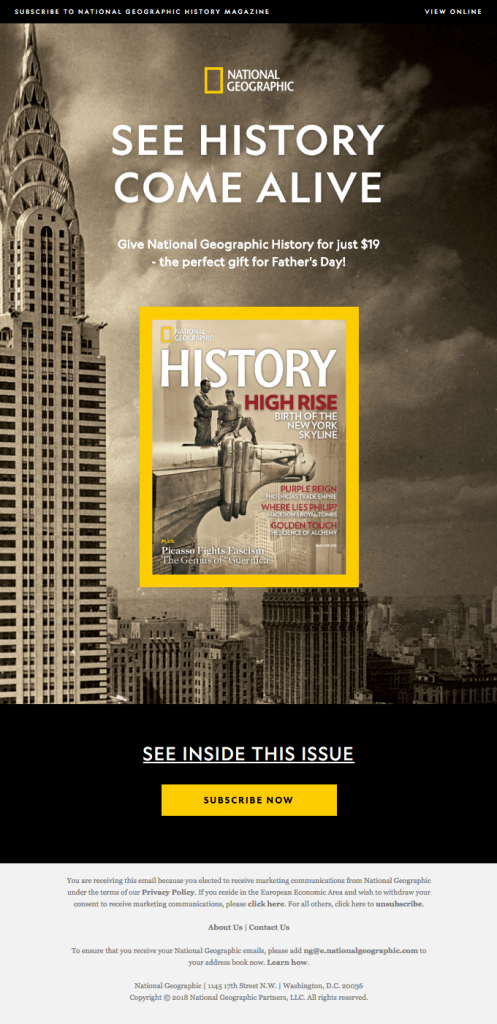
NATIONAL GEOGRAPHIC
National Geographic is famous for making bold statements through their photographs and the message was similarly conveyed here in this email where the heading matches the background image for newsletter.

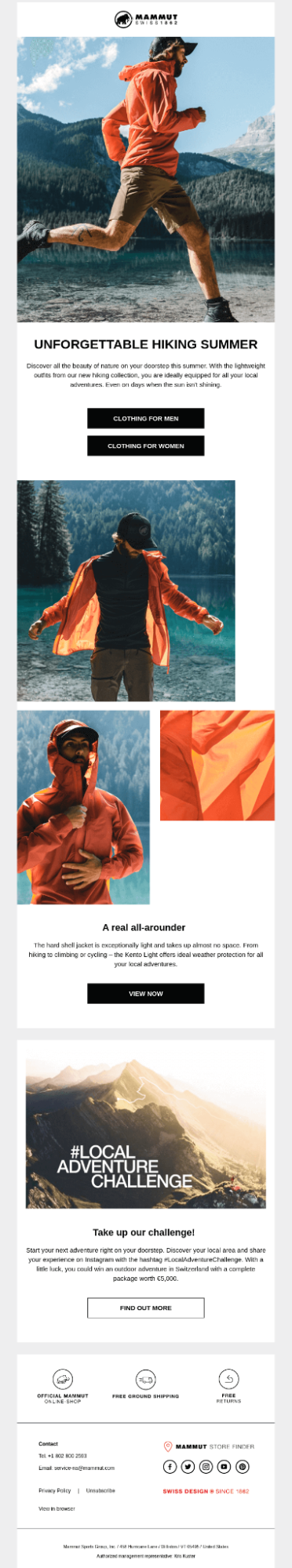
MAMMUT
Is there anything better than using a background image that perfectly resonates the ethos of a brand? This email from Mammut is perfect evidence of that philosophy. Although a rather simple technique, it works wonders in relaying your brand’s identity to your customers.

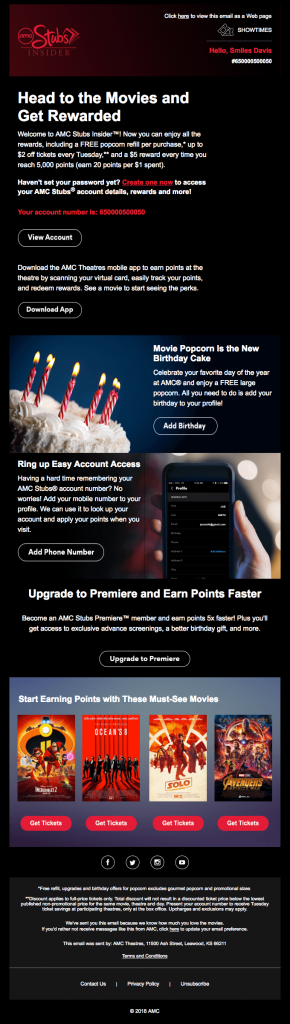
AMC STUBS
By fading the images to sync with the text, this background image in email HTML by AMC Stubs has made the copy pop up very well.

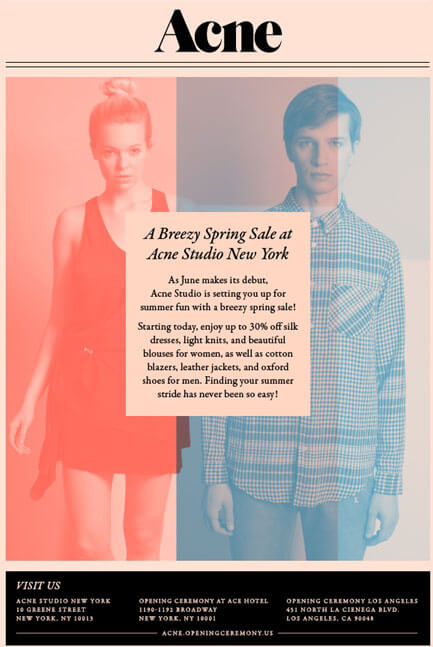
ACNE
Fashion brand Acne not only adds a stunning image in the background in the email template (full email body) but also plays with color bands to make the background even more stunning.

BLANCA RESORT AND SPA
This email from BLANCA Resort and Spa gives a real feel of the resort through the background images in table cells (not the full email body). The background image, in this case, conveys the ambiance and facilities they provide in an impressive manner.

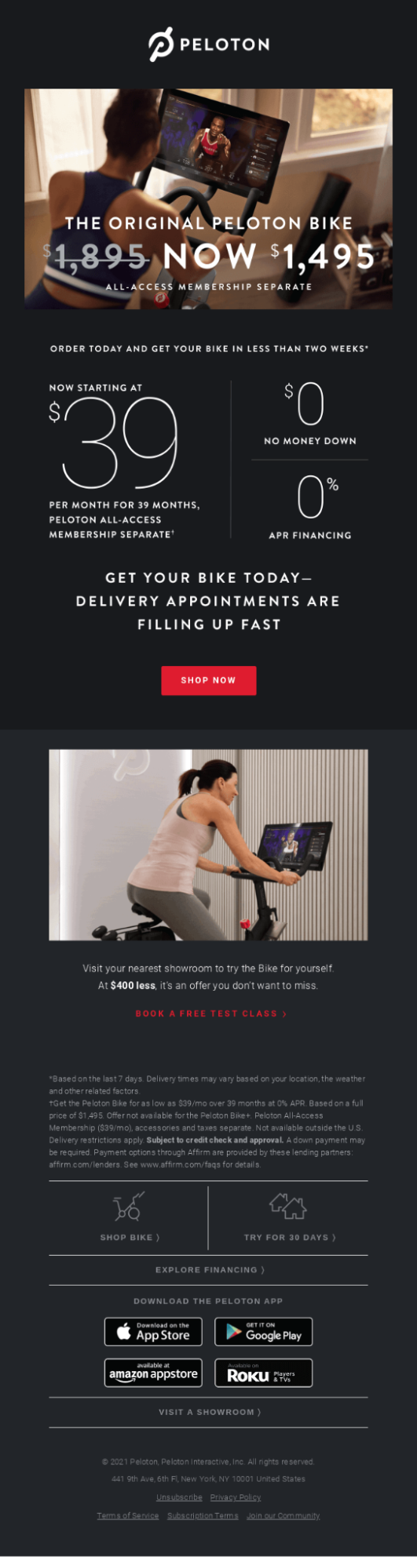
PELOTON
A single look at the background image from this engagement email by Peloton is enough to tell you what their services are all about. Irrespective of what creative direction brands may take with their background images, at the end of the day it needs to represent the brand ethos; something that Peloton has pulled off here rather gracefully.

Takeaways
- Visual dimension is the primary factor affecting purchase decision
- Background images can thus help in conversions
- Images aren’t supported across all email clients, especially Outlook
- Test your background image HTML email in live copy of Outlook; big images may crash
- Add an ALT text for your images
- Mention the size of the image; your ALT text will reside in that frame
- Set a background color as a fallback






Kevin George
Latest posts by Kevin George (see all)
How to Leverage Email Marketing to Boost Your SEO Ranking
Email Open Rates: A Comprehensive Guide into How to Improve Them