As humans we’ve learnt the art of evolving rapidly with time. We ache to learn and implement new technologies, ideas and learnings. The evolution of emails has put us on the fast track to our future.
We’ve seen the change happen, from email template design, images and typography; emails have been making way for new upbeat transformations with a rapid pace, especially with custom email templates.
Today, grasping and holding the attention of your subscriber and potential lead is getting difficult as people have a short attention span. With this, making your emails attractive and appealing is the catch.
We know that text styling is an integral part of any web document, especially for emails. This will not only aid in giving a cleaner look to the email but also improve the Email performance simultaneously, thus making it a highly-themed email template.
The Uplers have been deciphering questions that have been arising as to, which typography one must use in emails and where.
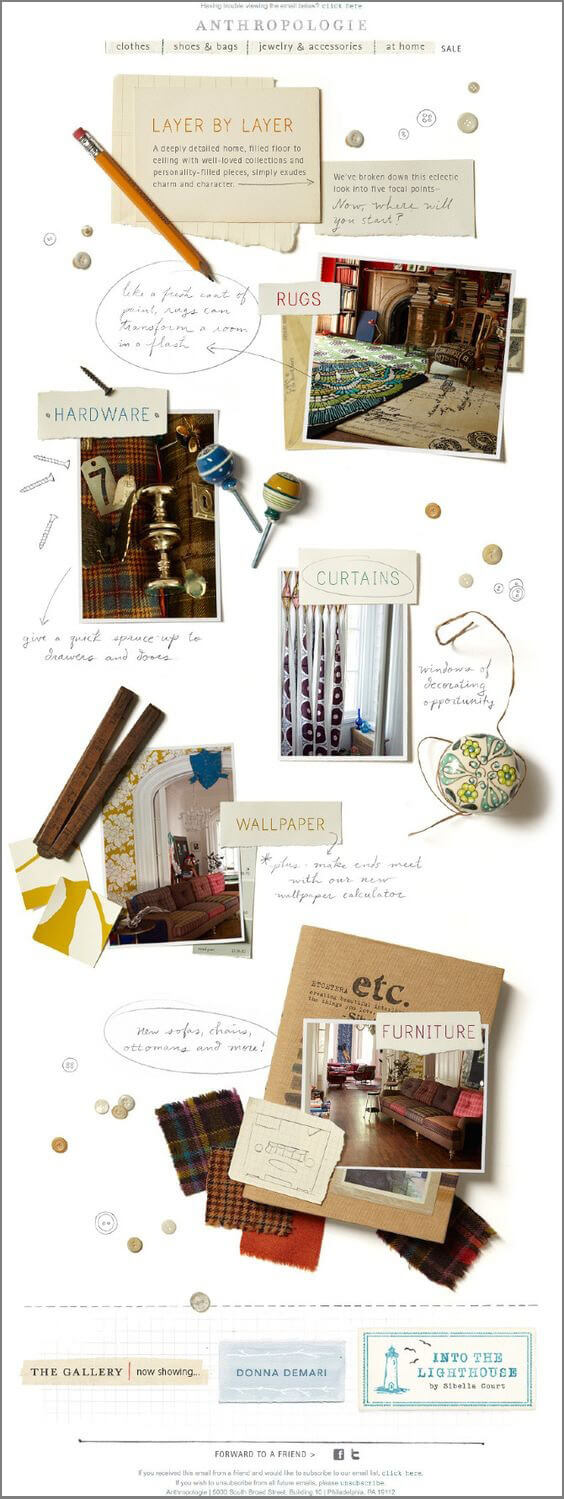
ANTHROPOLOGIE
This Email is filled with Custom Fonts all over. It looks clean and crisp, but there’s a catch. In this email, you will have to use images instead of text since there are chances that the images might be blocked in your subscriber’s email client by default. This can negatively impact your email campaign.
We suggest you to go with appropriate alt texts with such designs. Also, the images are what catch the reader’s eye as they are vibrant and stand out from the subtle background. The varying typography sets the pace as it gives a brief glimpse about each product.
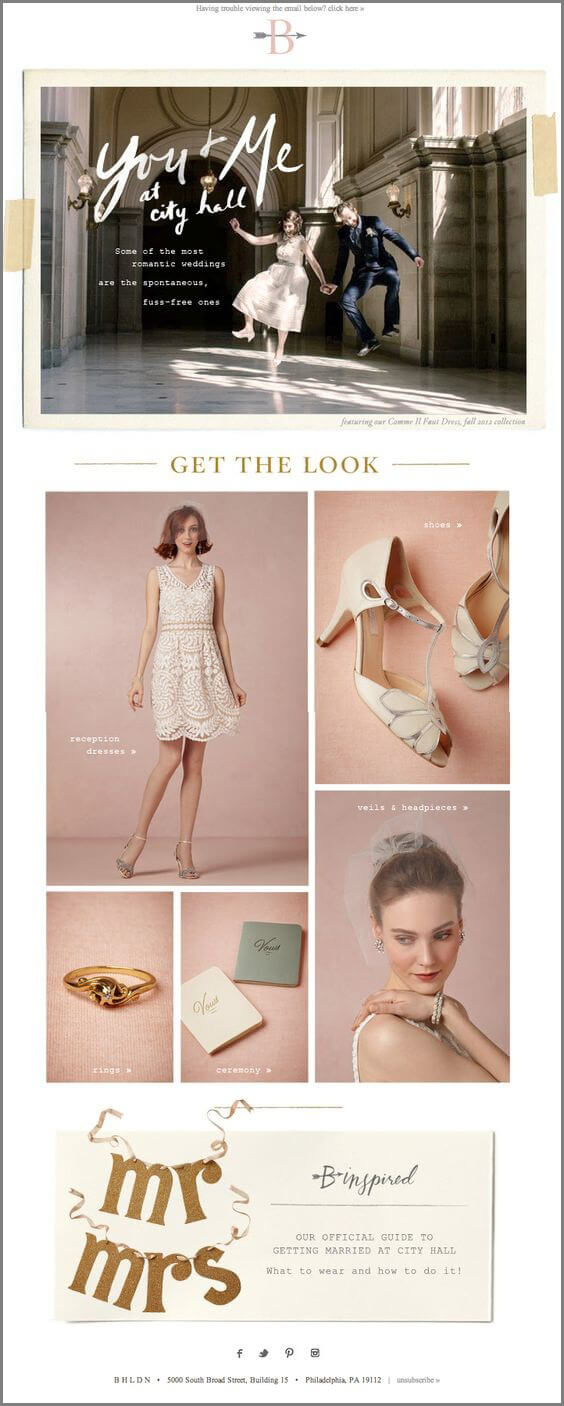
BHLDN
A beautiful email with retro colors that have a high usage of custom fonts. The Monospace Font goes well with the theme of the email. However, image blocking can cripple the email campaign. Though, using alt texts with such designs can save you from that fall.
One good thing about this email is the link at the top for ‘view in browser’. The email will load in the browser with all the images, thus keeping the information intact. Alt texts should still be preferred.
The image in the header is extremely catchy as the text and the image are balancing and highlighting each other very well.
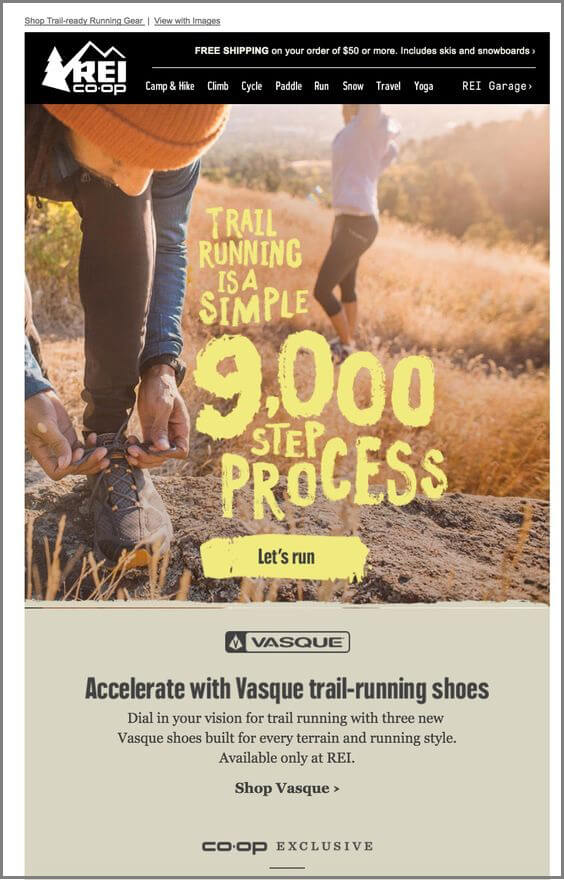
REI
The text in the body of the email stands out and catches the eye. This is a proper example of an email that conveys a good amount of information, while also tempting the subscriber to click through with a clean header.
It uses custom fonts in the banner image making it look lively along with a bright CTA tab with a web safe font (which is very important here). A balanced mixture of typography is seen here.
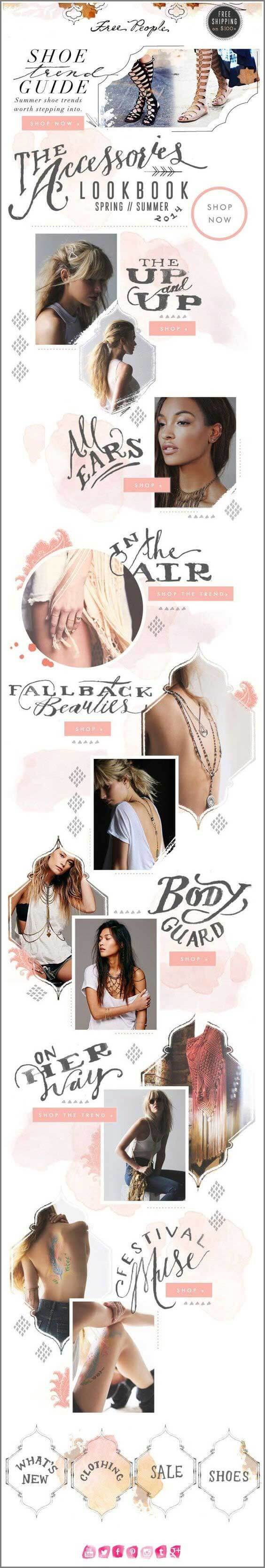
FREE PEOPLE
We can all agree that this one is minimalism at its best. The fonts used, with all the wicked twists and turns look pleasing and make the email look all the more attractive. The images are suave and catch the eyes in an instant.
But again, these fonts cannot be employed into the design as a text. Moreover, it does not have a link to view the email externally. Alt texts are a must in such designs for your new subscribers at least.

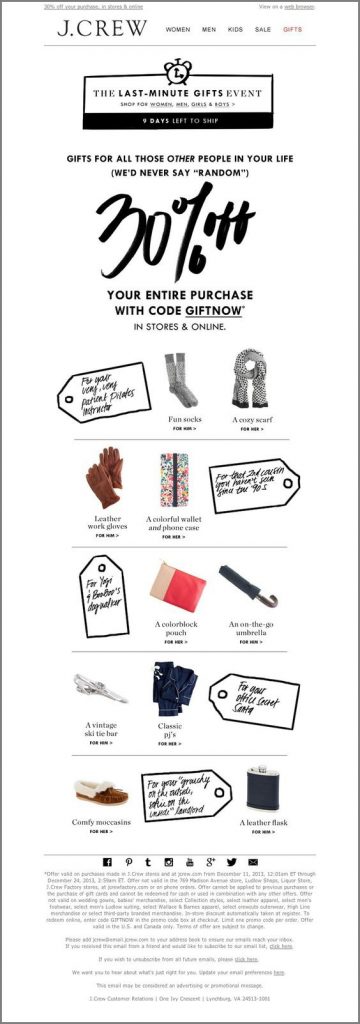
J. CREW
The 30% off offer is what grabs the attention here. An email that is fairly less dependent on images. All the headings under the images are texts, although web-safe fonts are preferable. However, even if one uses a different font, web-safe fonts can be given as a fallback.
The email has a link to view the email in a web browser – so, even if the email is not fully rendered in the email client, it will load properly in the browser. The Custom Fonts are used tactically, making sure the email looks interesting and has a successful run at the same time. Make sure to use alt texts for custom fonts anyway.
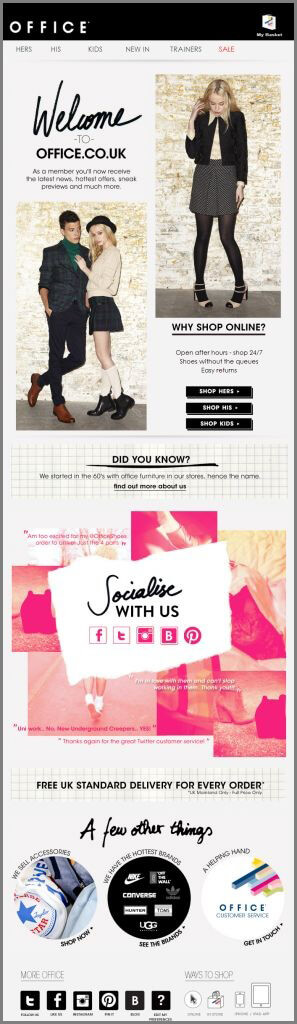
OFFICE
The brand name is the first thing that catches one’s eyes here. The custom fonts used for ‘Welcome’, ‘Socialize’ and ‘A few other things’ enhance the overall appeal of the email. Note that all the important information is still conveyed with web fonts wherever necessary.
Apart from this, there is no dependency on images. Also, there are buttons and links directing towards social websites. All this put together makes this email pretty bankable for improving email analytics.
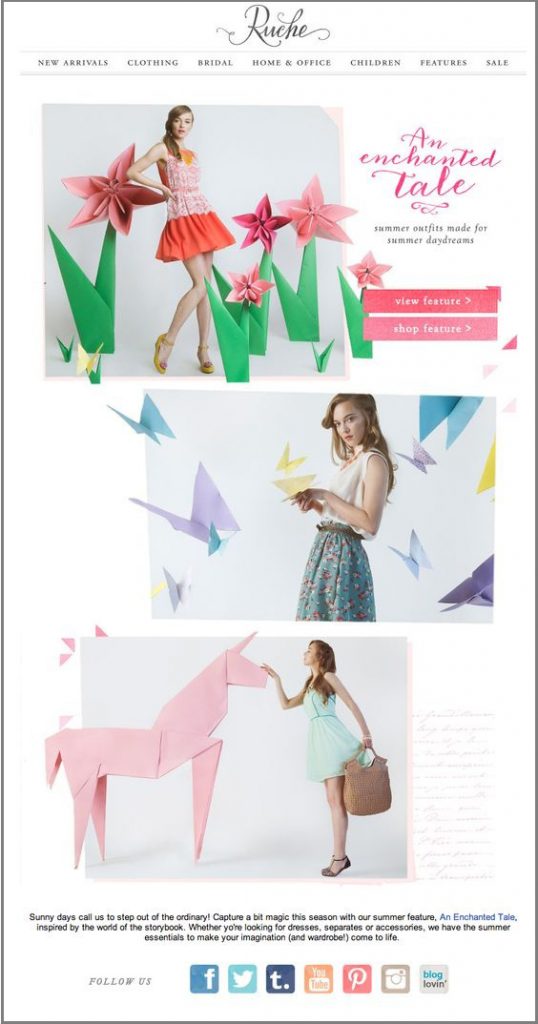
RUCHE
The typography in this email is very aesthetic to the eye as it’s a simplistic email with comparatively less amount of text. Most of the text included are custom fonts.
There are chances that the images might be blocked by the subscriber’s email client and to make sure your campaign doesn’t go for a toss, have image alt text on all images or have a ‘view in browser’ tab.
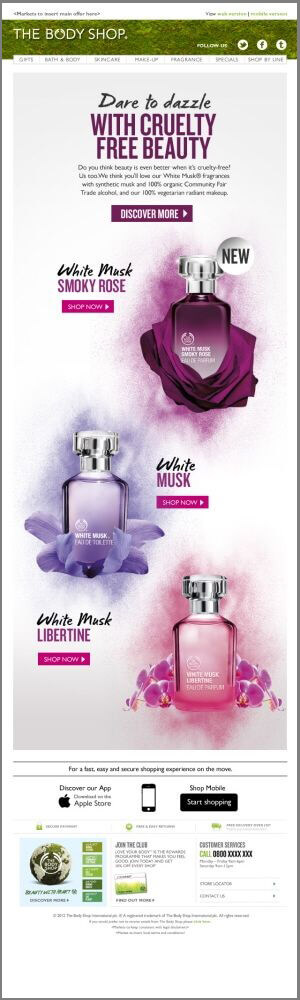
THE BODY SHOP
The brand name in the header is standing out in green. It’s contrasting with the other shades in the email. Again, a minimal use of custom fonts, keeping all the important texts in web font texts.
The banner image has a list of products, making the image all the more important. The custom font used within has a ‘Shop Now’ button below, linking it to their online store or their website.
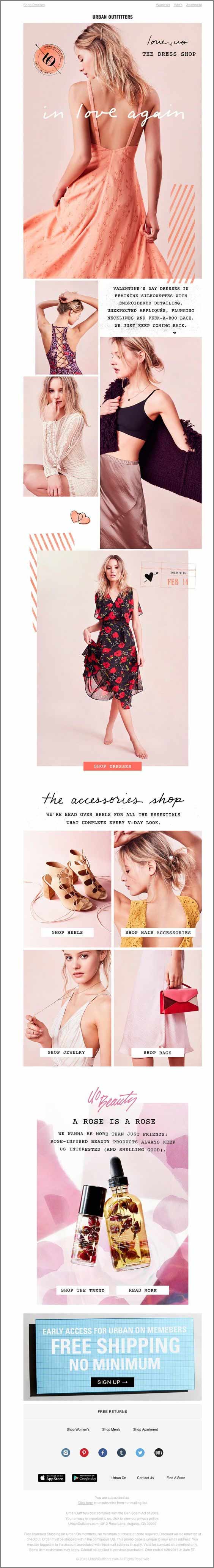
URBAN OUTFITTERS
The images are what catch the eye in this email. This email goes with the brand’s urban themed clothing line and the custom fonts used here don’t hinder the main content in any way, at the same time they make the template look better.
There’s a balanced use of fonts here – but the email is too long, and so it might get clipped in certain email clients. Also, it could do better with a ‘view in browser’ link.
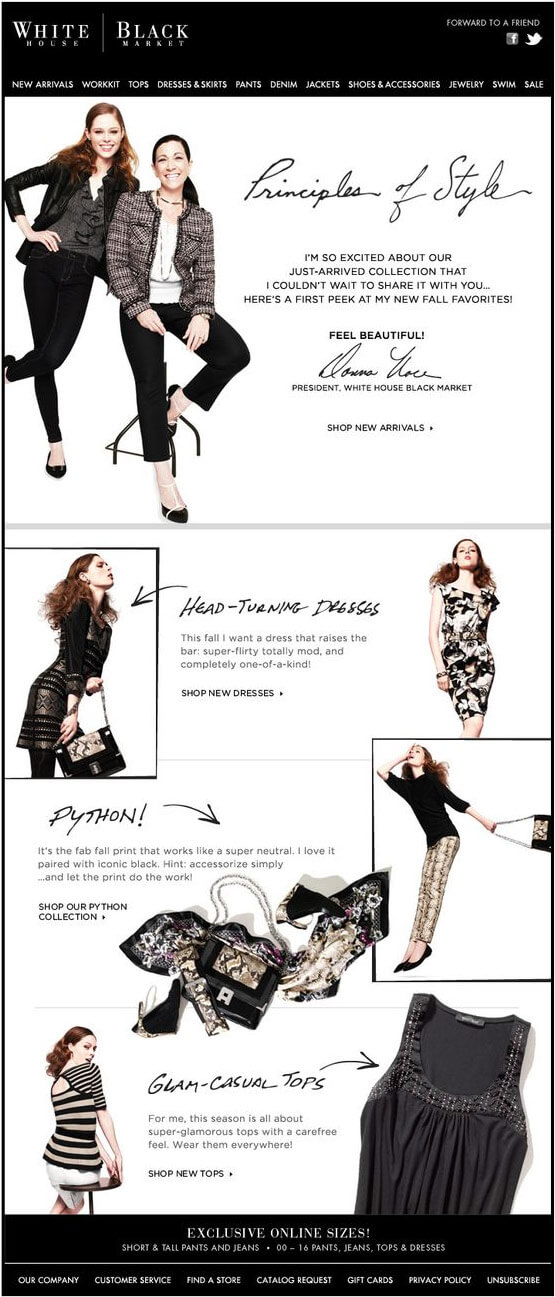
WHITE HOUSE-BLACK MARKET
A highly-themed email template. The custom fonts are used tactically against a contrasting background. One can say the fonts help in improving the click through rates indirectly. Here’s how – all the custom fonts are used in the title for each section – this helps in pulling the attention of the reader to each description and each of these descriptions, is followed by a link to that particular collection.
WRAPPING UP
Emails are a balance of great images, text and typography design. With the ever changing times, typography has been changing too, and we’ve noticed it’s for the good. The font type, style, placement and colors, all matter and that’s what can make a good email great.















Kevin George
Latest posts by Kevin George (see all)
Avoid the (Spam) Trap! Things to look out in Email Design and Coding
Mailable Microsites II - How REI ‘Served’ Up Interactivity Using Hamburger Menu