[This post was originally published on 29th March 2017. It has been updated on 7th June 2022.]
Email designing can get really complicated because of the rendering issues on different email clients. There was a time when tables were used to design web pages. It’s become an outdated practice now, but for emails, it’s the best practice.
I see some email developers frowning. I know coding kinda runs in your blood now and this statement won’t resonate well with you. To clear the haze around HTML email div and tables, let’s discuss the myths and facts revolving around the topic.
Myth 1. Tables work only when you want to create a web page.
Formerly, tables were extensively used for web designing. However, things have changed and web pages are no longer designed through tables. Unfortunately emails are still coded like “It is 1995” as most email clients still do not support <div> tags. So, for your subscribers to view the email just the way you want it to, it’s advisable to use tables in email html code. HTML email tables also make the job of creating responsive emails easier. The reason being,
Myth 2. HTML5 will not support <table> tags.
It’s a misconception that HTML5 will not support the tags like <div> and <table>. Unless otherwise specified, updating the old version doesn’t mean that the new version will not support the previous features. This implies that you can use HTML email tables with all the attached tags like <tr>, <td> tags without worrying about the support. Here, <tr> stands for table rows and <td> for data cells.
Myth 3. Emails designed with the help of <div> tags render well on all email clients.
If you wish to create a well-organized email that renders well on all email clients, table is the best idea. Table based HTML email templates prevent images to wander to headers and text paragraphs.
Myth 4. Tables can only be used to design tabular content.
As suggested in the previous point, images and text in an email can be best displayed by using HTML table in email. Rows and columns can be used to ensure neatness and structured arrangement in emails.
Some tips to make your email designs work better:
- Mobile responsive emails are usually 600 px wide. You should be careful that the width of the table data (<td>) you specify does not exceed the maximum width of your email.
- You should use tables rather than lists because the renderability of lists varies in different email clients.
Myth 5. Table-based layouts are an old-school practice, which is now outdated.
The field of email marketing has seen various revolutionary innovations but HTML table in email despite being an old-school practice, is still a safe bet to ensure email layout as expected.
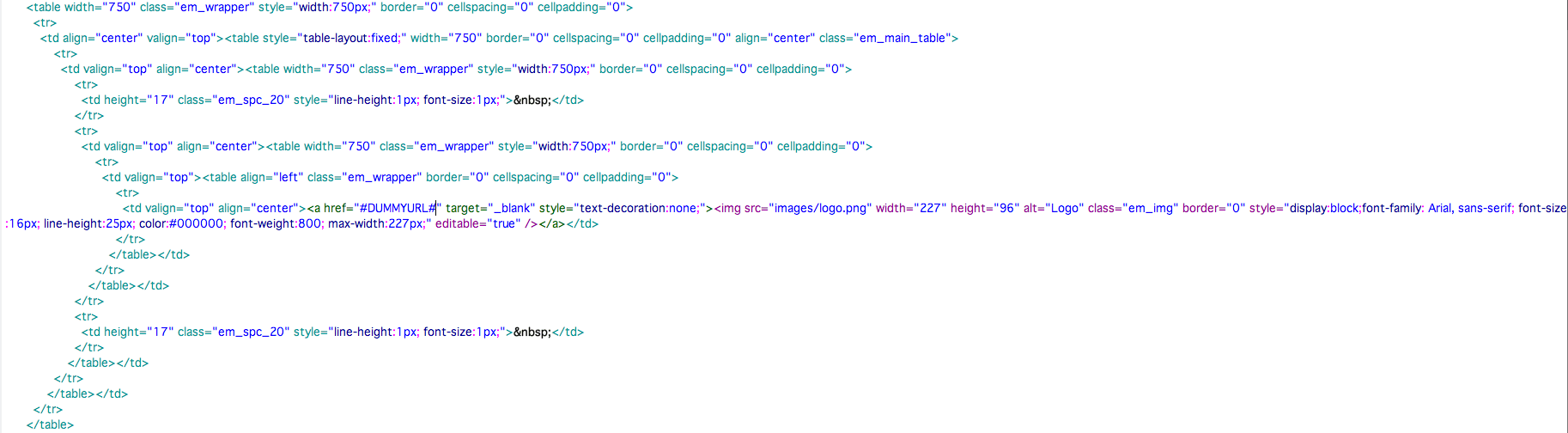
Check out the screenshot below.

Wrapping Up
We hope we have unraveled the enigma surrounding table and div in emails and put an end to the confusion regarding it.
If you have any suggestions or ideas for the same, we are all ears. Share your views in the comment box below.



Kevin George
Latest posts by Kevin George (see all)
Show/Hide Device Specific Content in Emails
New To Microsoft Outlook Templates? Here's Everything You Need To Know