The most convenient way to create HTML email templates quickly and at scale is through modules. They are templatized sections displayed to the end users for insertion into the email. The use of email modules has become more prevalent because it helps streamline email production workflows and enhances the efficiency of your email marketing team. Moreover, it also gives you the flexibility to create visually aesthetic as well as predictable email designs that bypass the chaos in the subscriber’s inbox.
Defining Email Modules and Their Types
Email modules are reusable content blocks that can be employed in various combinations. In other words, email modules are elements used to create the full email.
The types of email modules are:
1. Snippets: Elements created exclusively for an email.
For example: a CTA button or hero image
2. Partials: Email components that remain the same for different emails.
For example: Header or footer
Most of the advanced CRM tools like Marketo and SFMC allow users to add predefined modules to the email.
Through this article, we shall discuss how you can add modules to your email in Marketo.
A Step-by-Step Guide to Add Marketo Email Modules
The Email Editor 2.0 by Marketo allows the users to add modules in the email. They can contain different combinations of elements, variables, and HTML content.
Here’s how to add modules to your email in Marketo:
1. Build an email with modules or select a template that does.

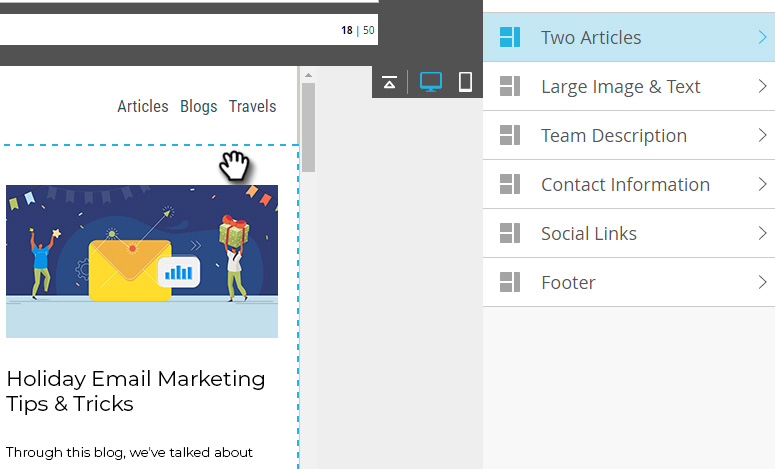
2. Toward the far right of the email, click Modules.

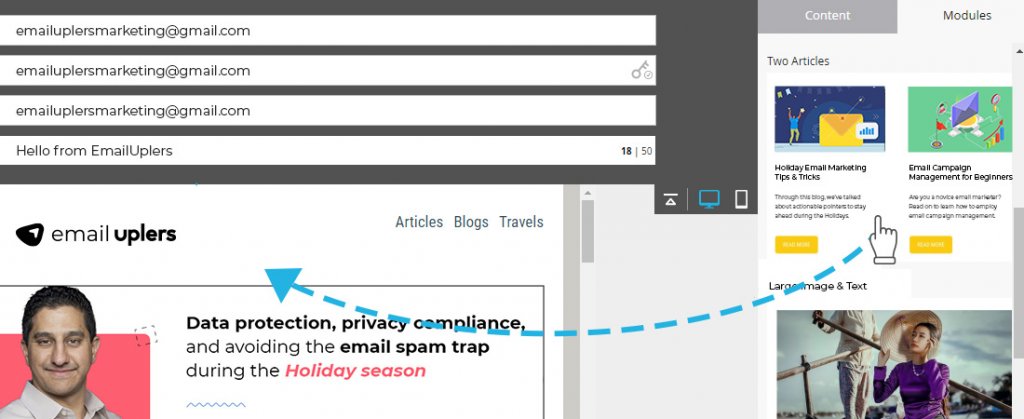
3. Pick the module of your choice and drag it to the email.

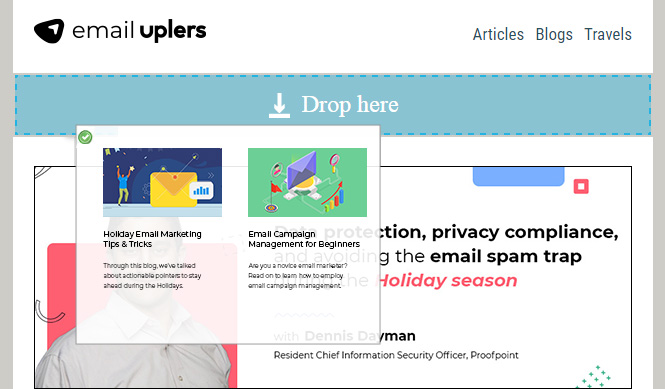
4. By dragging the module, “Drop here” message will be displayed between the modules. Drop the new module as per your requirements.

5. Hang on till the email refreshes automatically and shows the module you have added.

Yes, it’s that simple.
Now, let’s talk about moving a module within an email.
How to Move a Module in the Email?
You can move a module in two ways:
Method I
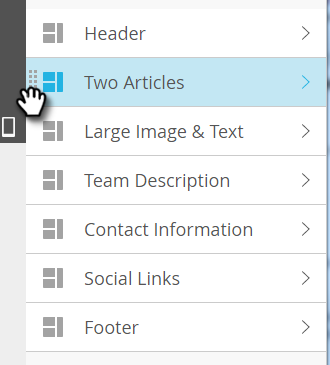
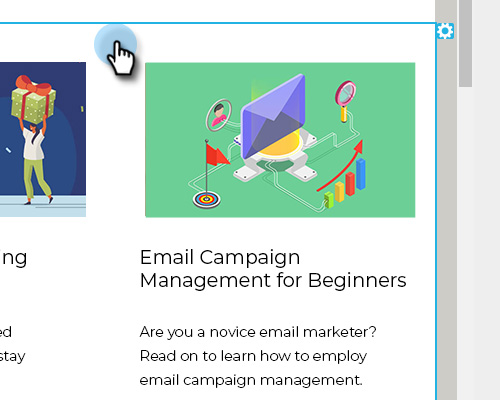
1. Select the module to be moved. In case you have a doubt about its name, hover over it. It will get highlighted at the right.

2. Hover over the module at the right. Once it reveals the handle, grab and drag it to its proper position.


Method II
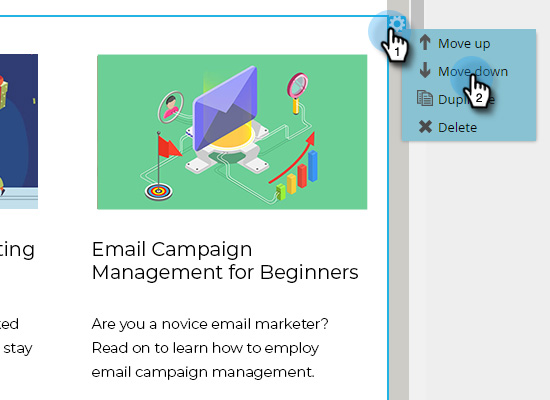
1. Click on the module in the email and select it. It will show the gear icon.

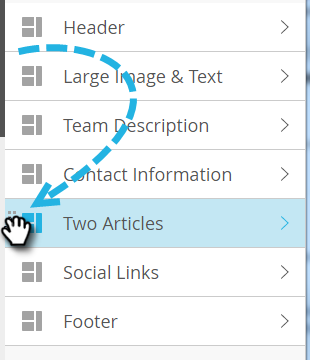
2. Select Move Up or Move Down by clicking the gear icon. You can place the module according to your preferences.

Technical Aspects to be Considered While Creating Your Own Module
Almost all Marketo Starter Templates include modules but it also lets you create your own email modules. Remember that you can put a module in a container only.
Here’re the technical considerations you must bear in mind:
1. Containers of type <table>, <tbody>, <thead>, or <tfoot>:
Specified using <tr> with class=“mktoModule”
2. Containers of type <td>:
Specified using <table> with class= “mktoModule”
Necessary attributes:
1. id: Referencing the module in the email template
2. mktoName: The display name shown in Email Editor 2.0. It is advisable to assign a descriptive name for this string.
Voluntary attributes
1. mktoActive: Defines if this module is visible in the list of modules within the email editor. It is interpreted as true by default. If false, the end user will not be able to add the module to email
2. mktoAddByDefault: Defines whether this module will be included in the new email’s canvas using this template. By default, its value is taken as true. The value is ignored if mktoActive is false.
Containers
Containers hold the Modules and determine their placement. They direct the placement of the modules once the end users re-order and insert them into the email. Note that containers can only contain Modules. In case it includes anything else, the container will not be valid. Each template must have one container only.
It is defined with the help of <table>, <tbody>, <thead>, <tfoot> or <td> used with class=“mktoContainer”.
Necessary attributes
id: How users reference the module in the email template
How are Modules Useful for Marketo Users?
Email modules are used to prepare a larger email design by combining smaller components. Modular email design system makes lives simpler for email marketers in the following ways:
1. It helps to impart a consistent look to all your emails.
Your email header and footer must appear the same across all emails. It will help build brand recall with the subscribers. Email modules allow the marketers to include consistent brand elements throughout their email marketing campaigns. As these modules are pre-coded and tested for rendering, they maintain flawless visual appeal in the emails.
2. Modular system helps in quicker email template production.
Modular email design system is getting huge impetus as it enhances the efficiency and reduces the email production time. And the best part is that it does not hamper the quality of the emails.
3. You can build innovative designs with visually appealing email elements.
Whenever you hear the word template with email, you get a stereotyped vision of a boring email that has one or two columns, a few visuals stacked over each other, and a center-aligned CTA in red, green, or black. Sounds familiar, right? However, modular email templates break this stereotype. They provide you with aesthetic email elements that you can use in different emails. You can create different modules and then marry them with each other to build a brand new, attractive email.
4. It does not require much technical expertise.
You already have the email modules in place. So, you just need to drag and drop the elements in the Marketo email template as explained in the previous section. Even if you hardly have any technical expertise, you will be able to ‘code’ emails.
5. With modules, you can easily scale email production.
Suppose your boss has asked you to send 5 unique emails this week for the Holiday season. Modules will make this humongous task simpler for you. Of course, it will take some effort and time but you will be able to come up with appealing designs without any compromise in the quality.
Prerequisites to Use Marketo Modules
There are some points you must consider before starting to use Marketo modules. Take a look:
1. Audit your emails and check for patterns
Inspect your past emails and see whether there are any constant sections in there. Assess the header, footer, and content blocks.
For instance:
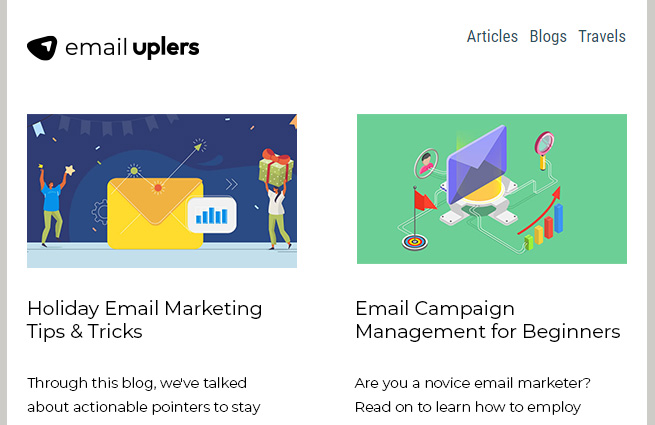
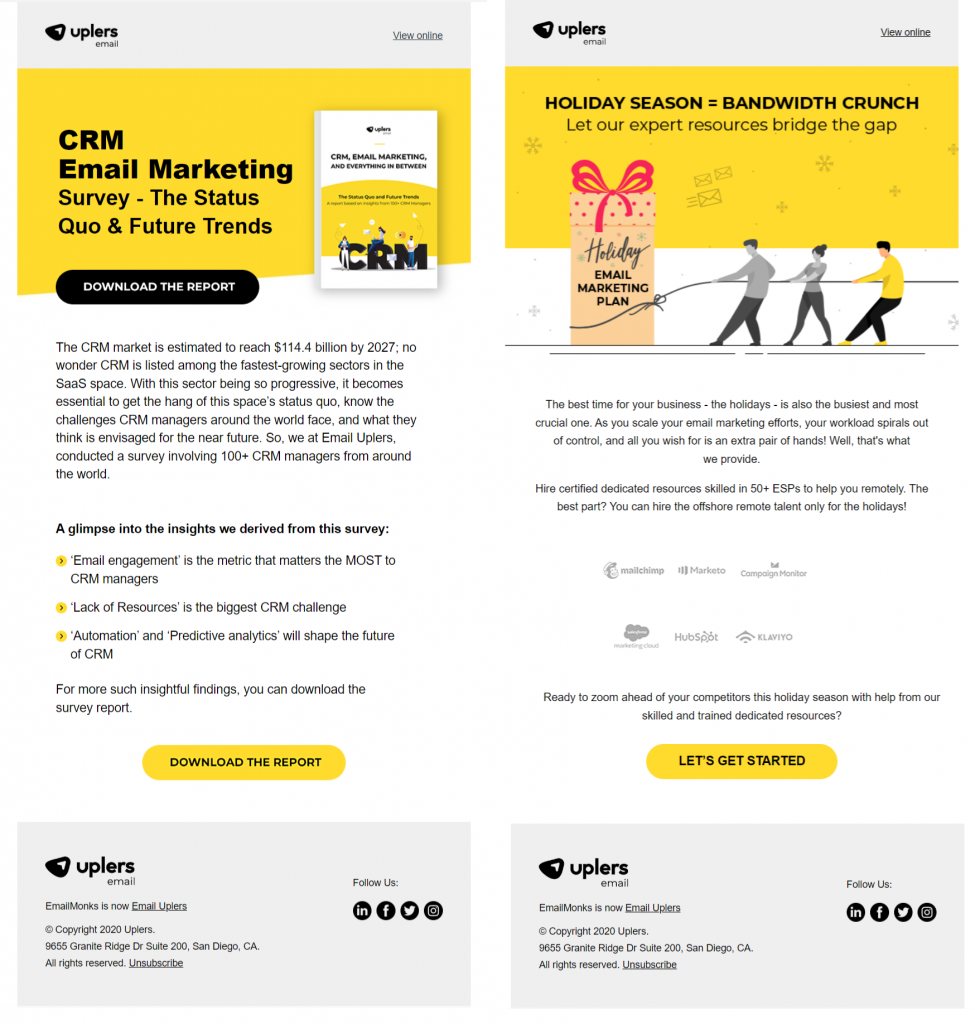
Take a look at these emails by Email Uplers.
We use the same header and footer in all our emails.
And if you notice, the remaining email flow also looks pretty similar.

2. Jot down the sections for which you want to create the modules.
Check whether Marketo Starter Templates can help you with those modules. If not, create your own modules by using the technical points shared above.
In case you are not a technical person, reach out to Marketo Certified Associates at Email Uplers. We shall help you out.
3. Outline the standard designing guidelines
Prepare a document that states all the email creation guidelines for designers and developers. For example: We have a set of clear recommendations for our emails so that they render well across all devices , email clients, and even in Dark Mode.
Once you have followed these three steps, you can start applying email modules in your Marketo emails.
Some Additional Notes:
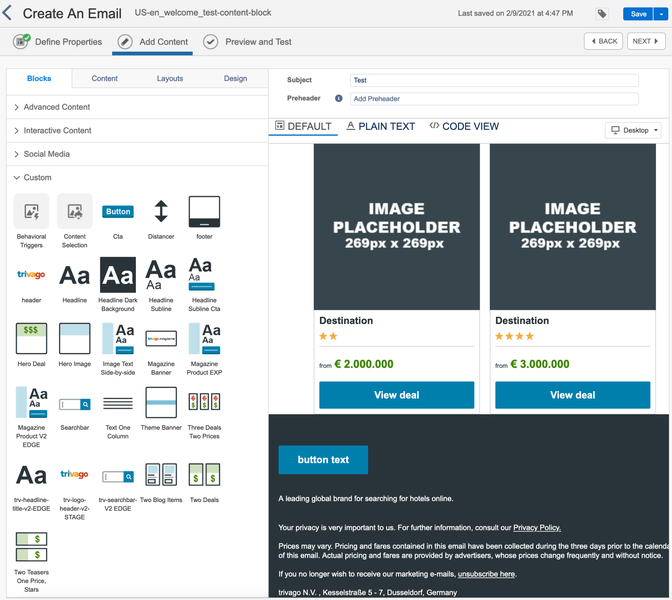
Salesforce Email Studio also allows you to add predefined modules in the HTML emails. Brands like Trivago are already using this technology in their emails. Here’s a screenshot showing the SFMC interface.

What’s interesting is that these predefined modules or content blocks can also be used in other channels like SMS, MMS, or push notifications. The advantage of doing so is that the readers will have a consistent experience throughout the marketing channels.
Wrapping Up
When you hear the words Marketo email studio or SFMC, you might get somewhat intimidated or worried about their technicalities. But all these features are worth exploring as they facilitate the entire email marketing process.
And with Email Uplers and their error-free template production and campaign management services, your email strategy is in safe (and certified) hands.
So, reach out to us now and we will let you know more about using modular email design systems in these advanced CRM tools.




Disha Bhatt (Dave)
Latest posts by Disha Bhatt (Dave) (see all)
Email Open Rates: A Comprehensive Guide into How to Improve Them
Most Appealing Banner Fonts to Use in 2022