As email marketers, one of your top priorities is, of course, ensuring that your campaigns reach as many people as possible. However, even with stellar deliverability, your emails will fail to rake up the attention they deserve if they are not accessible in the first place. At present, more than 1 billion people are estimated to have some sort of disability. Nearly 2.2 billion lead their lives with some level of vision impairment. In the United States alone, approximately 1 in 4 adults live with a disability.
In a world where we’re striving to bridge inequalities of every kind with every passing day, failing to design emails that are inclusive can cause your business to lose favor with your customers. Practicing email design accessibility is not just about amping up the engagement metrics of your email campaign but also fostering a convenient online environment for users with various disabilities. Want to take the first step towards making your emails accessible? Start by optimizing your emails for screen readers. Used predominantly by people suffering from cognitive disabilities and visual impairments, screen readers are tools that convert the text, structure, images, and other elements of an email into speech or braille, thereby enabling them to consume its content.
Getting Accessibility Right- Disabilities/Impairments You Need To Accommodate
Before we dive deep into the importance of making your emails screen reader friendly, let us first understand the various conditions we need to factor in to ensure our emails are completely accessible.
- Auditory- To make your emails cater to people who are deaf or hard of hearing, or those suffering from other related disabilities such as experiencing trouble with the frequency of sound, the volume of sound, and phantom noises, consider adding video captions or transcripts.
- Visual- Ensure the color contrast in your emails is compatible with screen readers and the font size is large enough to foster greater readability. Additionally, avoid conveying specific messages in your emails using color as a medium.
- Cognitive- Those suffering from cognitive disabilities experience trouble with comprehension, problem-solving, and holding attention. To enhance their email experience, present your content in a simple manner, avoid using jargon and unnecessarily complicated language and keep the use of animation to a minimum.
- Neurological- People afflicted with neurological disabilities have compromised central and peripheral nervous systems, which causes them to suffer from conditions such as epilepsy, strokes, dementia, brain tumors, and the like. Attempt to break the content in your emails into smaller sections to make it easy to consume. Further, consider incorporating visual hierarchy into your email design to ease navigation.
- Physical- Make sure your emails can be navigated easily using screen readers and keyboards so that people with physical disabilities (such as missing limbs, motor control problems, and joint disorders) can interact with your emails with ease.
- Speech- Besides providing your phone number in your emails, include other means such as a chatbox or a contact form so that people suffering from speech impairments can reach out to you and provide feedback in a hassle-free manner.
For an in-depth understanding of how to make your emails accessible to a T, you can check out this detailed email accessibility guide.
Why Should You Optimize Your Emails For Screen Readers?
Email optimization is an intrinsic part of any campaign. Failing to optimize your emails for screen readers will keep them from coaxing the desired response out of a sizeable portion of your target audience. Besides, such emails can greatly hamper customer relationships, landing your brand in your audience’s bad books.
Listed below are a few more reasons that highlight the importance of making your emails screen reader friendly.
Make Your Content Easier To Consume
When you design your email campaign abiding by email accessibility best practices, you’re not just catering to audiences who have some form of disability or impairment, but you’re actually enhancing the overall quality of your email. The main objective of email accessibility is to make your email content easier to interact with for everyone on your contact list. Subsequently, this paves the path for improved customer relationships and brand recognition.
Steer Clear of Legal Issues
There are specific laws in place that require businesses to make their emails accessible for people suffering from visual, auditory, cognitive, and other disabilities. Failing to comply with these regulations can earn them unpleasant lawsuits and an unpalatable reputation in the process. Hence, don’t think of accessibility as a compliance issue. Instead, treat it as an opportunity to enrichen the experience and expand the reach of your email marketing campaign.
Tower Above Your Competitors
Even though email accessibility is second to none, you’d be surprised to discover the sheer number of companies that blatantly overlook accessibility guidelines. Therefore, crafting accessible emails can assuredly place you heads and shoulders above your competitors. Besides, nothing screams “I care about you” more loudly to your subscribers than email marketing campaigns and programs that have been tailor-made according to their needs. And the more your customers feel valued, the greater will be your engagement and conversions.
How Can You Optimize Your Emails For Screen Readers?
In order to create emails that are accessible and optimized for HTML screen readers, you need to abide by a bunch of guidelines and best practices. How you code your email can go a long way towards determining their compatibility with screen readers. Let’s take a look at a few email marketing optimization techniques that can improve the accessibility of your emails.
Employ Semantic Markup
With the help of semantic HTML markup in email, you can define the meaning of every element that is present in your email. As a result, it becomes convenient for screen readers and browsers to interpret them clearly. Semantic elements provide more context to the screen reader, thereby facilitating smoother email navigation and interaction. If you’re looking for a starting point, consider structure- that is to say, start by defining header ] and paragraphs tags. In their absence, the screen reader will assume all the content to have the same hierarchy and read through your email without making any distinction between title and body. It goes without saying, this can get incredibly confusing for your readers. Other handy semantic tags that you can consider adding to your code are:
- <button>: This tag tells screen readers that a text segment is a clickable button
- <form>: This tag indicates the presence of a form that the readers can fill out
- <article>: This tag alerts the screen reader to the presence of a block of self-contained content; such a block is meant to be interpreted on its own without any additional context.
Use the “lang” Attribute
The “lang” attribute needs to be added to your emails to ensure a smooth transcription of the message it contains. In its absence, the screen reader will assume that the email has been composed in the default language that the subscriber set while installing their HTML screen reader. So, if your email happens to be in a default language, there’s a good chance that the message you’re trying to convey might get across accurately to your readers.
Make Your Alt Texts Descriptive
Screen readers rely on alt texts to describe images to their users. Hence, ensure that you write descriptive alt texts so that the information contained in the image is clearly transmitted to the subscriber. A neatly written alt text will help your readers envision your email’s visual content to the fullest and subsequently encourage them to take action. When we say descriptive, we absolutely mean it. For instance, if you have an image of a book placed on a coffee table, your alt text should read “A hardbound book on a wooden coffee table” rather than reading just “book.”
Include A Skip Navigation Link
Screen readers don’t parse through emails as we do. We can skip through portions to get to that part in the email that interests us the most; they can’t. Thus, it is essential to include skip navigation links in your email code. This will give screen reader users the choice to navigate directly to your email content’s main part.
Improve User Experience With ARIA (Accessible Rich Internet Applications) Attributes
ARIA attributes are used to add context to certain HTML elements, which ultimately enriches the user experience. They help you set button and presentation roles- while the former informs the screen reader about the function of a particular button, the latter enables it to interpret tables in a way that makes sense to the readers, rather than vocalizing it as just data.
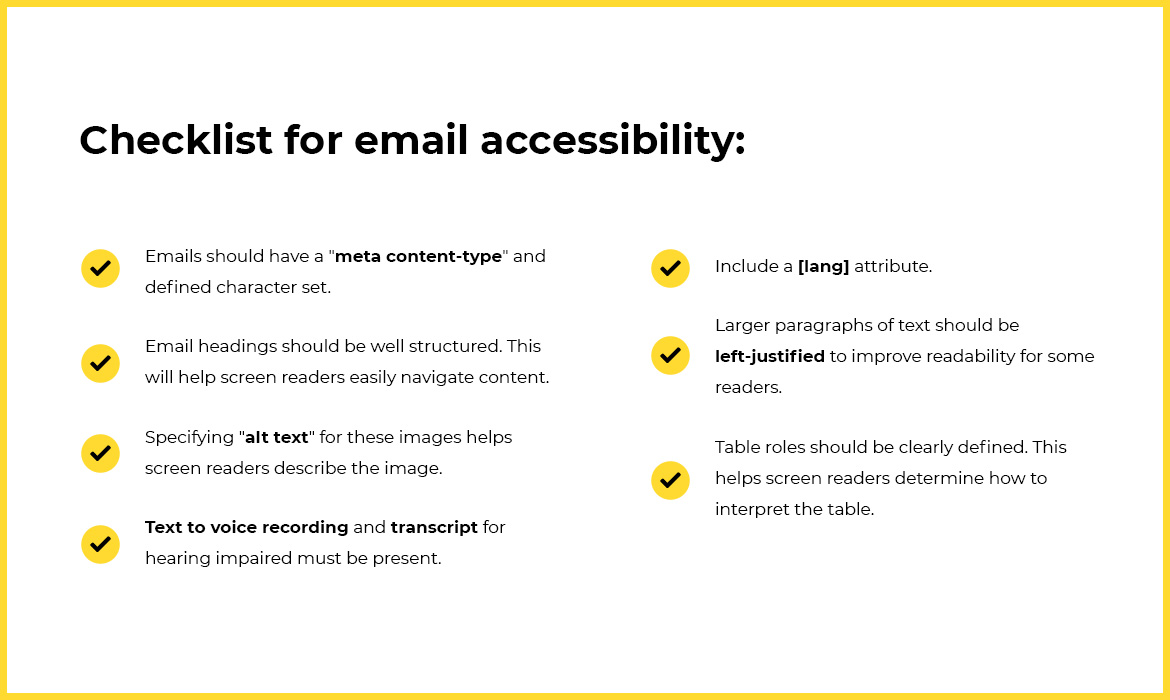
Here’s an email accessibility checklist you can keep handy while designing your emails in the future:

Wrapping It Up
Focusing on making your emails accessible is as vital as prioritizing the design and copy of your campaigns. It determines the reach of your marketing efforts and, ultimately, the conversions and revenue you register. So, what are you waiting for? Make use of the email accessibility guidelines shared above and pore over some relevant screen reader friendly email campaign examples to gain a competitive edge over your competitors!




Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/sk/join?ref=GJY4VW8W