Sending a marketing email is no longer restricted to typing a good email copy in a few sentences and hitting “Send”. Email marketing has progressed to great heights and nowadays emails are “built” as per custom requirements of the campaign. Email developers (like us) hand code email templates that marketers use to send to subscribers by loading the templates into ESPs.
From our expertise in coding over 60,000 email templates for our 5000+ global clients, We have hands-on experience of working with different ESPs and shall enlighten you with the pros and cons of using the editors offered by different ESPs.
Let’s begin with the most popular amongst the DIY email editors – Mailchimp Email Editor.
Please note that this review is purely based on the overall experience we have had and is not at all influenced or subjective to any promotional purposes.
MailChimp is the first name that comes to the mind when you think of a powerful email builder with various features to ease the end-user woes while being free-to-use to an extent. This is greatly helpful for small businesses with a shoestring budget and for those who don’t have a vast subscriber list yet want the flexibility to build an email template on their own.
What we love about Mailchimp Editor
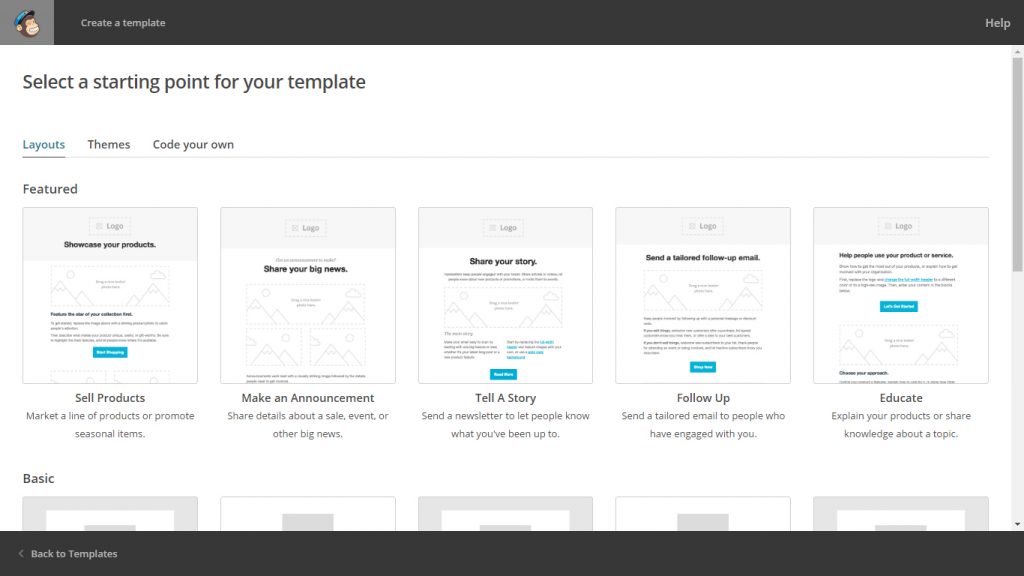
As soon as you start building your template by selecting a prebuilt template or uploading your custom template, what you observe is that the editor loads up almost instantly with negligible loading time.
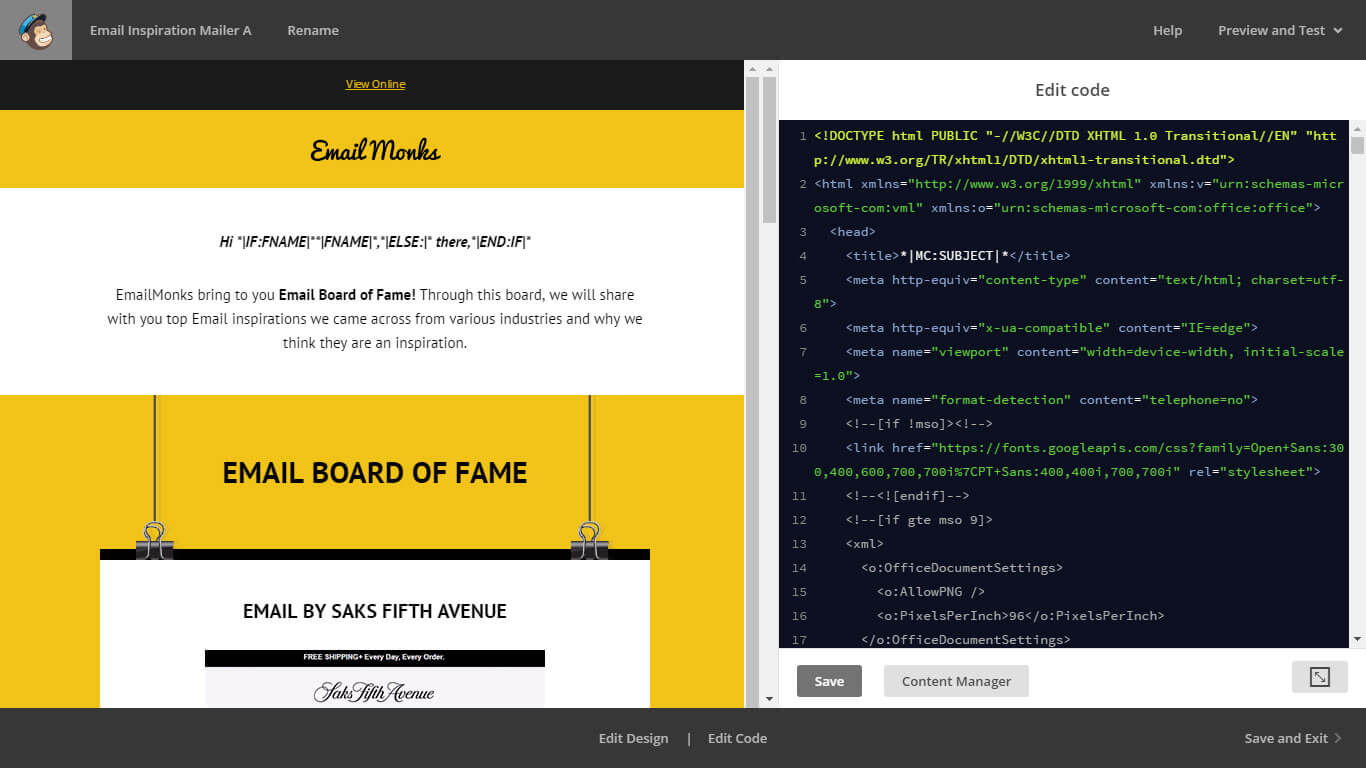
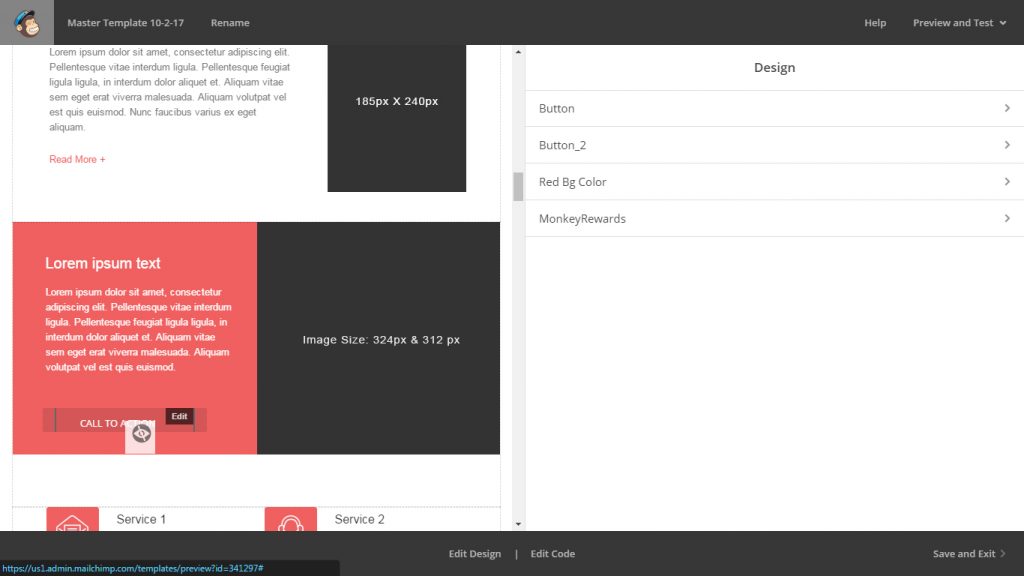
In the editor view, based on the selection you have, the Design View and Code view along with real-time update visible on the left. The design view has a set of blocks that can be easily dragged and dropped into the template as per your requirement.

There are two types of email editor within Mailchimp, one is standard editor allows you only using their predefined content blocks and uses lots of your efforts in getting those block customized. Another is custom code editor allowing you to built your HTML template in their language and then reuse them without touching HTML code and editing and customizing new campaigns. To know more about both these editors visit our blog.
The advantage with the drag and drop functionality is that content blocks can be easily added, removed and even replicated without a fuss. Also, you can hide contents within a content block.
In conjunction to the content block duplication, Mailchimp also supports nested elements duplication or hiding or removing when duplicating a section, which is a feature missing in most of the paid ESPs too.
 In the code view, MailChimp has its proprietary template language which enables email developers to create editable templates that can have pre-configured content blocks. These can be edited every time while setting up an email campaign.
In the code view, MailChimp has its proprietary template language which enables email developers to create editable templates that can have pre-configured content blocks. These can be edited every time while setting up an email campaign.
P.S: Our MailChimp Master Template is a free editable email template made using MailChimp’s Template Language.
Most email clients tend to strip away external CSS and so just like many other ESPs, Mailchimp also provides CSS inliner support so that your hard work doesn’t come to naught thanks to broken email layout. Also, MailChimp creates a plain-text version of your email along with the HTML counterpart, which is a true value addition from the email deliverability point of view.
Good things about Mailchimp Editor
- Quick Load Time
- Drag & Drop Functionality, end-user usability
- Own Template Language for Editable Template
- Content Block duplication and Nested Content Block duplication
- CSS Inliner support by default
- Text version creation along with HTML template
What we think Mailchimp needs to improve
Nowadays, most of the mobile devices come bundled with high pixel density display. So it is very important to have retina images in your emails, but unfortunately adding a retina image in a MailChimp template is a task. Unless you specify fixed width, the retina image may get cropped or shall occupy its original width, and either scenario is unacceptable.
Mailchimp supports CSS but CSS3 component support is yet to be added, and so, any interactive elements such as menu, slider, accordions, etc. shall not be supported by MailChimp Editor.
As stated earlier, Mailchimp supports nested content block duplication when you duplicate an email template. But unfortunately, all the content blocks change into the default style. So you shall need to edit the content style in each of the nested blocks.
Improvement needed in Mailchimp Editor:
- Retina Image not supported by default
- CSS3 support lacking, specially no support on input
- Duplication of nested content blocks always resets the content blocks.
- Replication of campaign with same content is a challenge. It always set to original template content.
How we can help you
Mailchimp has a powerful email builder with various features to ease the end-user woes while being free-to-use to an extent. And the features and advantages outweigh the disadvantages and shortcomings.
Are you facing any challenges with using Mailchimp? You too can et blessed by our services, just like HomeCorp were.

You can also try out our Free Mailchimp Email Template. We excel in designing and coding attractive emails within 72hrs TAT.




Kevin George
Latest posts by Kevin George (see all)
10 Efficient Actions to Enhance Your Email CTR
Dive Deep into the World of Travel Email Marketing Automation