Email was and is the King! And there are two primary reasons behind this – one that it is permission-based and two, it is a one-to-one communication channel. That is precisely why, even after its inception 4 decades ago, email marketing is still the most popular medium of communication for marketers to build meaningful relations with their customers. But what makes for a successful design templates? If you take apart the layers, the core of a successful email campaign is an attractive email template design. Did you know that the monthly search volume for email templates was a whopping 12100 in September 2021? This is an indication that many email marketers wish to break away from the default email templates that ESPs offer in their template library.
We at Email Uplers, understand your pain and this article is an honest effort to answer all the questions and troubleshoot the hassles involved in creating an email template in the year 2021. In case you are wondering how to create an email template, we have you covered.
Purpose of this article |
|
Table of Content:
- What is an email template?
- Starting with your email template
- What will the email copy contain?
- How to design an email template
- How to code an email template
- Building accessible emails
- Common Mistakes to avoid in email template
- Experts speak about email templates
What is an email template? – Understanding the basics
An email is a combination of a subject line, a quirky email copy, an actionable call-to-action (CTA) and a CAN-SPAM compatible footer. Anything you add above these bare minimum email elements are like the seasonings you add to flavor your email template.
- Stick to the bones and you have a plain text email.
- Include attractive images and colorful text and you have a HTML mail template.
- Include some CSS animations and you have an interactive email.
Isn’t it fascinating?
Let’s get started with plain text email and understand its significance in recent times.
What is a plain text email?
Before the integration of HTML coding in the early 1990s, emails were plain text emails available only in Unicode formatting (i.e. Unicode font and left aligned text only). Even after HTML was widely adopted, plain text emails still held their own importance and till date, ESPs send a plain text version along with their HTML counterpart. Also, many email marketers make it a point to create a plain text version, as emails risk getting into spam folders.
The advantages of using plain text emails are:
- To supersede the spam filters of certain email clients like Outlook and Gmail, as they require the plain text versions of HTML emails.
- Some email clients do not support HTML versions, which means that your HTML letters risk getting into spam folders.
- There are people who prefer plain text emails to HTML.
While data says that plain text emails get better open rates than HTML email template, a plain text emails lacks the luster of HTML emails and it thus heavily relies on a strong email copy to improve the click rates.
Now, let’s take a look at what an HTML mail has to offer and how to make an email template.
WHAT IS AN HTML EMAIL AND WHAT ARE THE VARIATIONS
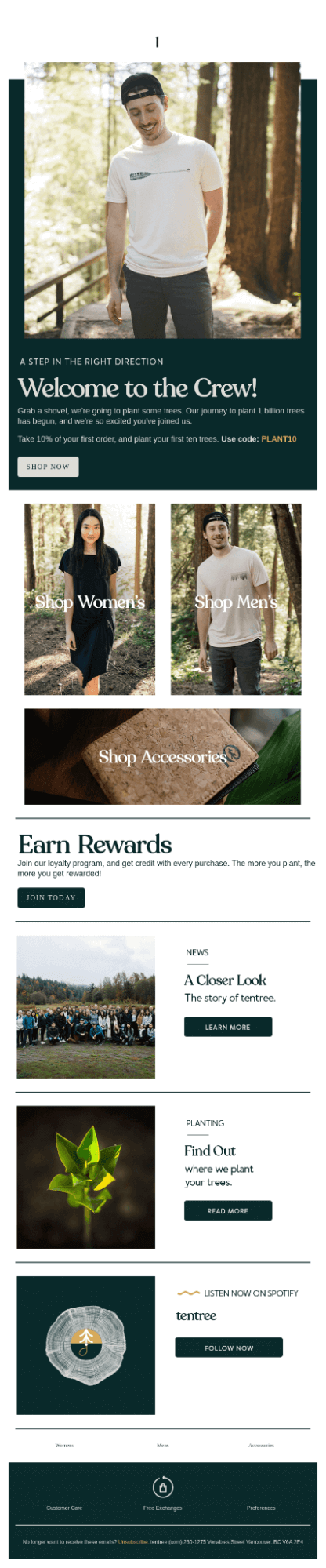
HTML mail is a feature-rich version of plain text email. Irrespective of using <div> or <table>, HTML emails have a structure, which can be manipulated to create an attractive email like this by tentree:
Or an out-of-box email template design like this one by Table TR TD:

Here’s why you should create HTML email templates:
- Most brands like to create a seamless experience across their website, emails and even landing page and an HTML email helps in achieving it.
- Different hyperlinks can be linked to different buttons in an aesthetic way.
- A picture, as you know, speaks more than words can describe, and image support in HTML helps in conversing better.
- You can track the performance of your campaign if you send an HTML email.
- When the best practices are followed, even HTML emails can avoid spam filters.
So, the next thing that comes to mind is whether you should use a ready-made template or a custom professional email template.
CUSTOM-MADE TEMPLATE VS READY-MADE TEMPLATE – HOW TO MAKE THE CHOICE?
ESPs provide a library of email templates for you to use in your email campaigns. This is greatly helpful for email marketers who are starting out. Moreover, ready-made templates are a great opportunity for sending last-moment email campaigns. These email templates are mostly free or available for a small fee – a great way for reducing overall email template production cost. As we already mentioned that the monthly search volume for email templates is on the higher side; our guide can help you to create email templates with options like first-order free or customized templates available with Email Uplers.
However, with ready-made templates, you tend to compromise on the brand identity, scope of customization, and exclusivity. Email blast templates are no longer an option as most people prefer tailormade emails.
On the other hand, custom-made email templates are unique & customized to your requirement. You create a brand identity that sets your email apart from the rest (once opened, obviously). Creating a custom template involves a lot more people right from design to code and testing the custom email template. So, you need to weigh the overall turnaround time and cost when planning a custom email template. Yet good things come to those who wait.
Moreover, if you are wondering how to make an email template that is interactive, you need to create a custom email template. A crucial aspect often overlooked is ensuring that your emails are delivered successfully. This involves configuring your email client to work with SMTP servers to handle outgoing messages reliably.
Here’s an in-depth comparison between a ready-made and custom email template, check it out >>
Great. Now that we know the basics of an email template and its types, let’s get down the real action and delve deeper into how to create email template.
Getting Started With Your Email Template
It is time for action; it is time to create email templates. Email templates are like clothes, each outfit is tailored for a certain occasion and has a certain purpose. While welcome emails are short in email copy and more visually attractive as they are your first interaction with the subscriber, lead nurture emails tend to be descriptive with individual CTA buttons. Again, transactional emails have the receipt of purchase along with some cross-selling. So, while creating your first email template, you need to start with…
WHICH TYPE OF EMAIL WILL IT BE? WHAT IS THE PURPOSE AND WHAT ARE THE GOALS YOU WANT TO ACHIEVE?
In the buyer journey of an email subscriber, there is a minimum of 5 (or 6, if you are an e-commerce brand) email types you need to send them.
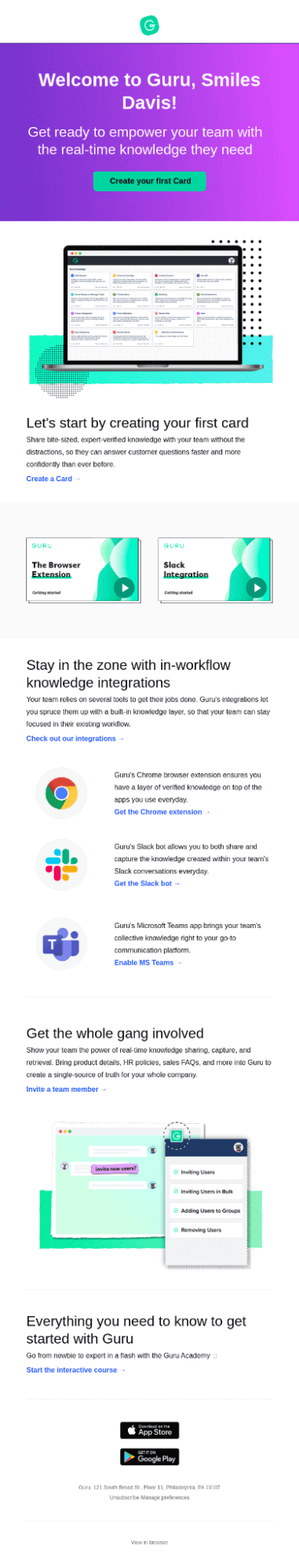
1. Welcome Email : An email thanking the subscriber for subscribing. The email copy should introduce your brand and the call-to-action should prompt the subscriber to complete their profile or update their preferences. Image Source
Image Source
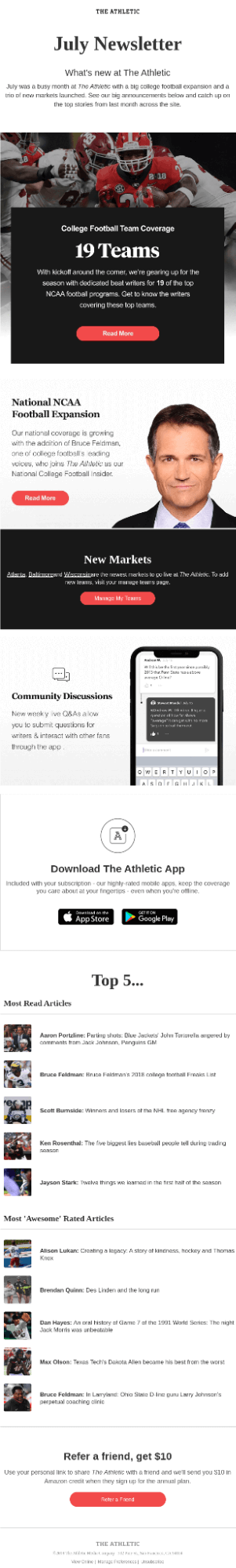
2. Newsletter Email: This periodic email educates and informs the subscribers about your brand and its products/services. Such emails should make your subscribers interested to make a purchase from your brand.
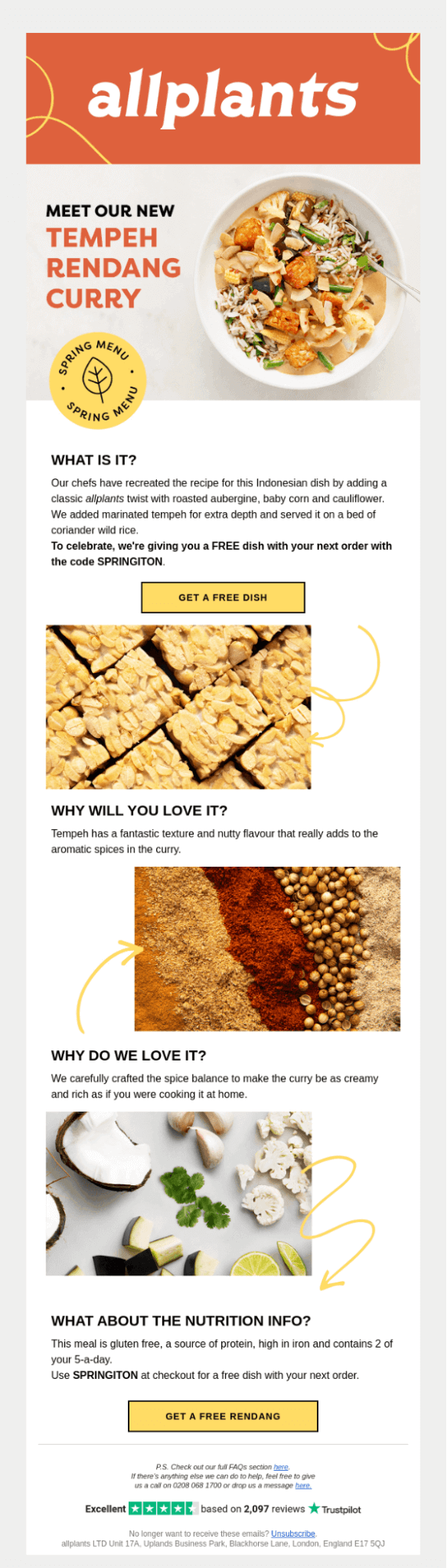
3. Sale Promotion / Announcement Email: These are emails that convert email subscribers into customers. This email should be purely marketing in tone and should make the subscriber believe that this purchase will solve the problem that brought them to your brand in the first place.
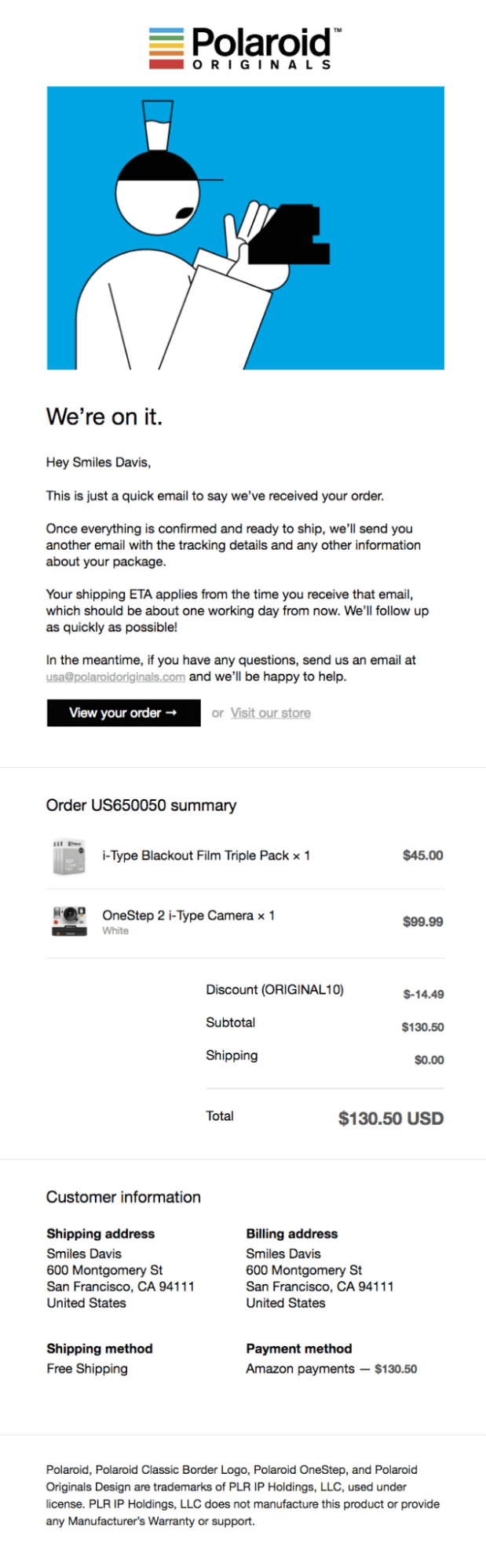
4. Order receipt Email: An email to confirm the purchase made by the subscriber. This email should be triggered when a subscriber makes a purchase and can be used to promote other relevant products but the ratio needs to be 80% transactional and 20% promotional. This simple html email template from Polaroid efficiently drives our point home.
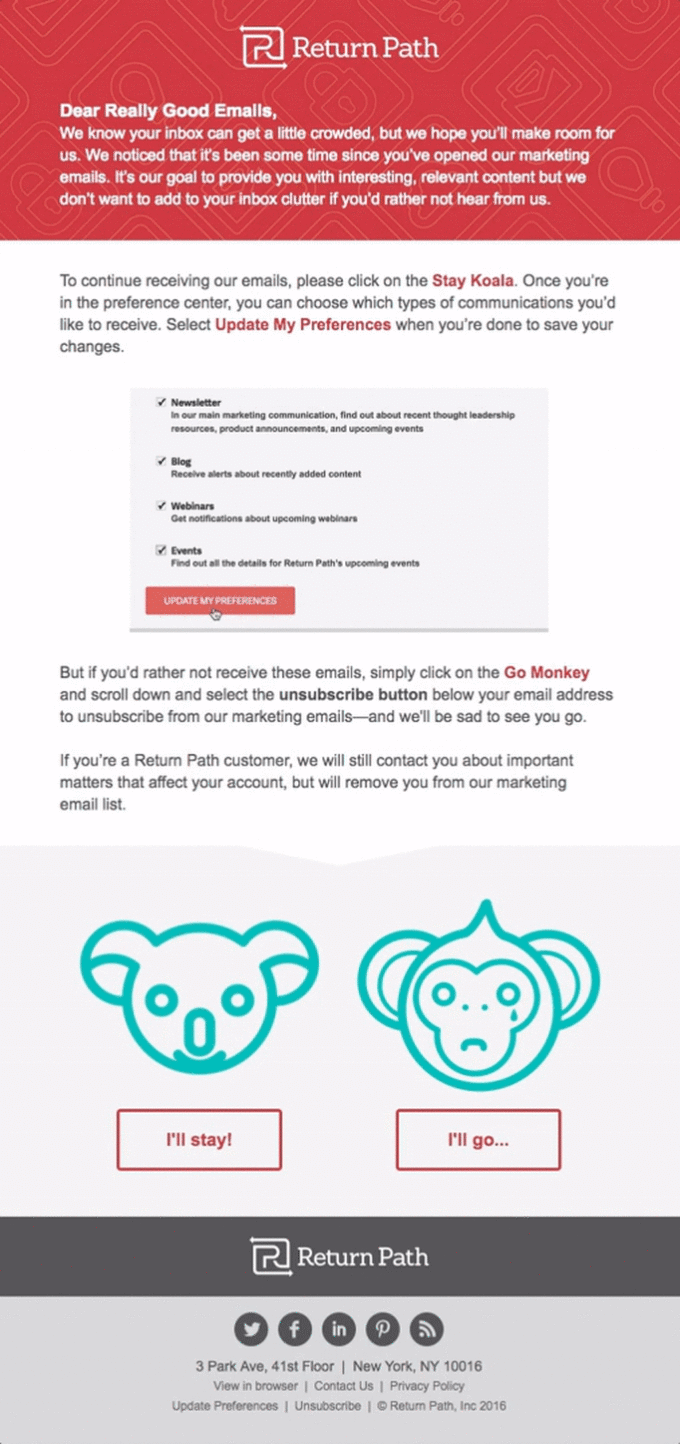
5. Re-engagement Email: Not all subscribers are going to stay active and keep opening your emails. This email will give a little nudge to such dormant subscribers and may bring them back to your sales cycle.
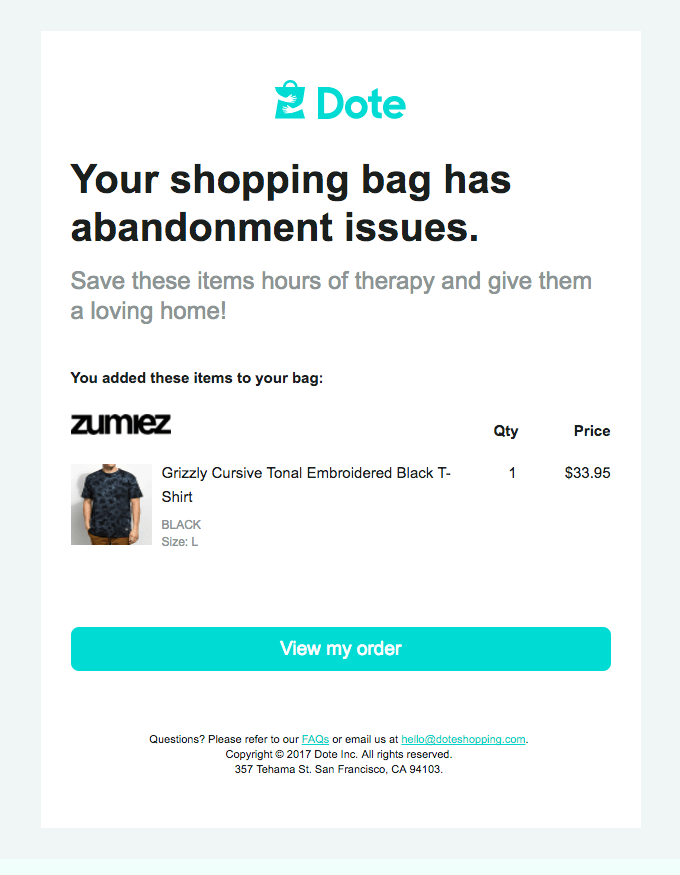
6. (For ecommerce) Cart Abandonment Email: Owing to many reasons, a well-nurtured subscriber may abandon their purchase mid-way. It is toxic to your business and this email will try to draw such abandoners back and reunite them with their carts. A must-have email for eCommerce emails. Take a look at this simple html email template from Dote to get a better understanding.
Now depending on the industry your brand belongs to, there will be more emails that you are going to need such as birthday/anniversary emails, survey/review emails, re-order emails to name a few.
WHERE TO FIND EMAIL TEMPLATE EXAMPLES & GET INSPIRED
It is good to have some competition. By studying the email template designs of your competition you can understand the ongoing trends in your industry and decide either to follow them or create a new path for your brand. No matter which option you choose, following tools can help you scoop out email templates for inspiration, so that you can stay ahead of the competition.
- Rue La la (For Fashion)
What Will The Email Copy Contain?
While email design shall visually allure your subscriber, email copy is where they get to know about the message your email wants to communicate. Do you know, your email copy actually works the magic well before the email is even opened? Well, we are talking about ‘subject lines’.
An email copy essentially contains the following elements:
- Pre-header and Subject line: This is the first thing that your subscribers are going to see. 80% of email opens depend on your subject line. Your subject line should hint what your email copy is about i.e. the purpose needs to be communicated here. Make sure it is not misleading.
- Body Copy: The meat of your email is in the body copy. The conversation started by the subject line needs to be continued here. Your email needs to provide vital information and drive the subscriber to a landing page for more information. So, your body copy needs to be short and crisp.
- CTA copy: The point where the effectiveness of your body copy is tested, the CTA button also needs to have an effective copy (along with the design, of course). The CTA copy needs to be actionable such as ‘Start my free trial’ or ‘Download my copy’, so that the reader is prompted to click through.
- Before you sign off: The footer copy or your email signature is where you sign off but most email marketers don’t utilize it the proper way. Email signature is a real estate where a small amount of marketing can be effective.
If you are looking for professional email signature examples, here’s a curation of some of the best designs for you.
Click here>>
Formatting and text alignment, as basic as this may sound, is extremely important as it helps subscribers to scan through your email with ease. Yet your email copy has a better chance of converting when you include…
PERSONALIZATION IN EMAIL
Approximately 60% of people have shared that they unsubscribe owing to irrelevant email content. Personalization by addressing your subscriber by their first name is a great step but only the first step to winning their hearts and trust. Any subscriber shares their email address in exchange for engaging content that is based on their preferences instead of content that you want them to read. For tailor-made emails, you need to observe their online behavior and the stage of their buyer’s journey to customize the content as per their requirement.
HOW TO DESIGN AN EMAIL TEMPLATE? WHAT ARE THE PREREQUISITES?
Once you finalize your email type, the next step is to get it designed. The email template design is a very important stage as it creates your visual identity and defines the brand personality. So, before you rush off to sending your design requirements, consider the following prerequisites.
- Your brand guidelines
- Images of your products
- Target Audience / Buyer’s Persona
- Are you going to A/B test?
- Will the mobile layout be separate?
- Email content copy (Discussed later)
- Hyperlinks to the landing page
- Is there any interactivity involved? If yes, which interactivity?
Download Rate card
How to Make An Email Template Look Appealing? Exploring The Nitty Gritty
Now that you know the prerequisites, it is time to move forward to understand the email template from the design point of view. Email design is an important factor when it comes to emails. Combined with the email copy, the email design is the front end of your email that will engage with your subscribers
WHAT DOES AN EMAIL DESIGN COMPRISE?
Any email design is based on 5 pillars.
- Email Layout: An email layout dictates the placement and hierarchy of different elements of your email. A good email layout will help a subscriber scan over the content and yet take away the gist of your email copy. There are two basic email layout styles:
Single column layout where the email elements are stacked in a single column for minimal eye movement. This layout is mostly preferred for creating a mobile version of emails as this layout leverages the small screen width to accommodate all the email elements without cluttering.
The two-column layout as the name suggests has the email elements separated into two different columns. Generally,the email elements are placed in a zig-zag pattern as subscribers are known to scan in an ‘F’ pattern. So, the zig-zag layout combined with ample whitespace is supposed to efficiently guide the subscriber’s eye in the HTML mail template. Image Source
Image Source
Header and footer are also a part of the email layout, even though they will remain static across all different types of emails.
- Fonts / Typography: While the email copy conveys the message of your email, how you present the message also plays a vital role. This is where typography as well as the formatting comes into picture. Different fonts trigger different emotions in our minds and so it is important to choose the correct font.
While emails don’t have a wide support for custom web fonts, there are different ways to implement them. Check out an extensive infographic on Typography in emails >> - Colors: Just like typography, different colors also communicate different emotions. The background colors, CTA button color, colors on the hyperlinks as well as the images are the part of the brand guideline and define an email personality.
- Images and Visual media: A picture speaks a thousand words. By balancing text and visuals in your email, you encourage more interaction from your subscribers, since the email message is not lost behind a wall of words. This is especially important for the online retail and ecommerce industry where a visual of the product enhances the description.
- CTA button: The point that measures how effective your email copy was, i.e. the CTA button is what completes your email template design. While the email copy may not be able to communicate your message completely, the CTA button redirects the subscriber to a relevant landing page and should never be missed while designing an email.
The typography and colors in an email are part of the brand guidelines that needs to be also followed while designing an email.
WHY SHOULD YOU STICK TO BRAND GUIDELINES?
Popular leaders and orators draw in a large crowd of followers, thanks to their empowering personalities. Similarly, in order to make your emails engaging, it is important to have a towering brand personality. You can easily replicate the brand personality in your emails by following the brand guidelines. Brand guidelines are a set of rules regarding how to use your branding elements such as colors, fonts, logos, watermarks and brand tone.
An email following brand guidelines is more identifiable and helps subscribers to build trust on your brand. Unfortunately, 38% of surveyed brands didn’t follow brand guidelines as per Litmus’ 2018 State of Email survey of 3000 marketers globally.
Why implementing a visual hierarchy can help conversions?
There is a purpose behind every campaign you create and you need to make sure your subscriber does not miss that. So there are certain elements that MUST catch the subscribers’ attention when they open the email. This is why creating a visual hierarchy in email right from the first fold is important. Most email designers visualize an inverted triangle while designing an email (like shown below) and place the most important information such as sale announcement, hero Images, CTA buttons, navigation buttons, etc. in such a way that the subscribers’ eye pattern is guided from a broad path, in the beginning, ending to a point which is the center or focus – the CTA button.
As you can see in the above email from inVision, proper text formatting and semantic tags also create a textual hierarchy which aids in the visual hierarchy.
![]()
Let’s explore two elements of visual hierarchy that are sometimes placed together and sometimes at the extremes.
1. Hero image visuals – Stock photo or illustration
Hero image doesn’t fight against crimes or fly around saving damsels in distress but is a term adopted from the print industry, it is given to an image that prominently covers the entire width of a page. Hero images are placed in the first fold to act as an introduction to the email, with brands sometimes using compelling text within the image to tempt the subscriber to take action in some way.
Hero images either feature a real life photograph or an illustration to create the visual charm that entices the subscriber to open the email. Just like photographs of a product in real life helps a subscriber visualize, illustrations help subscribers visualize a concept which is not tangible.
Read this blog to get more details about adding visual hierarchy (hero images) in email.
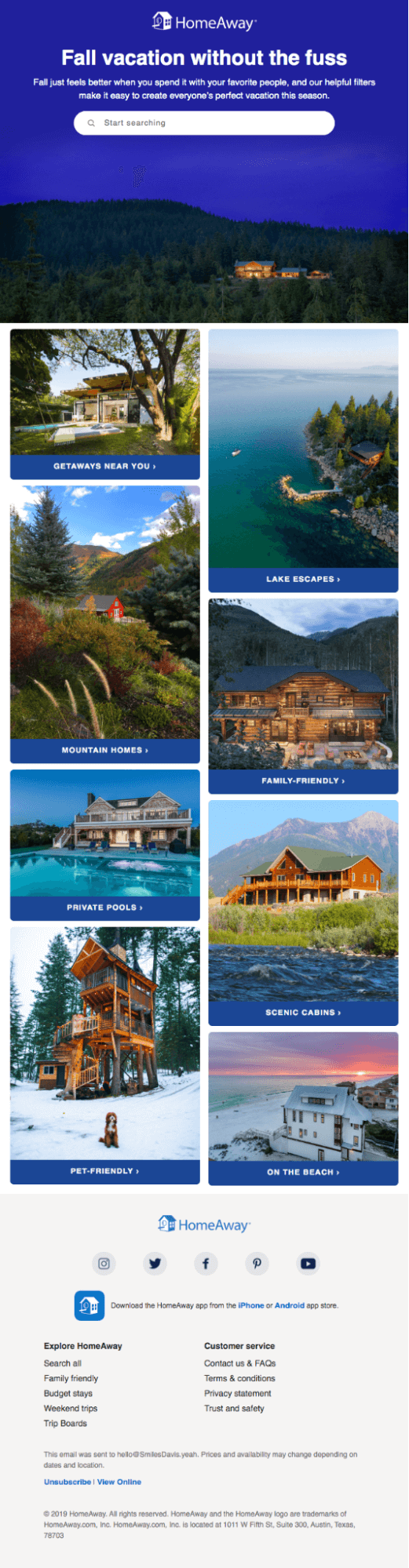
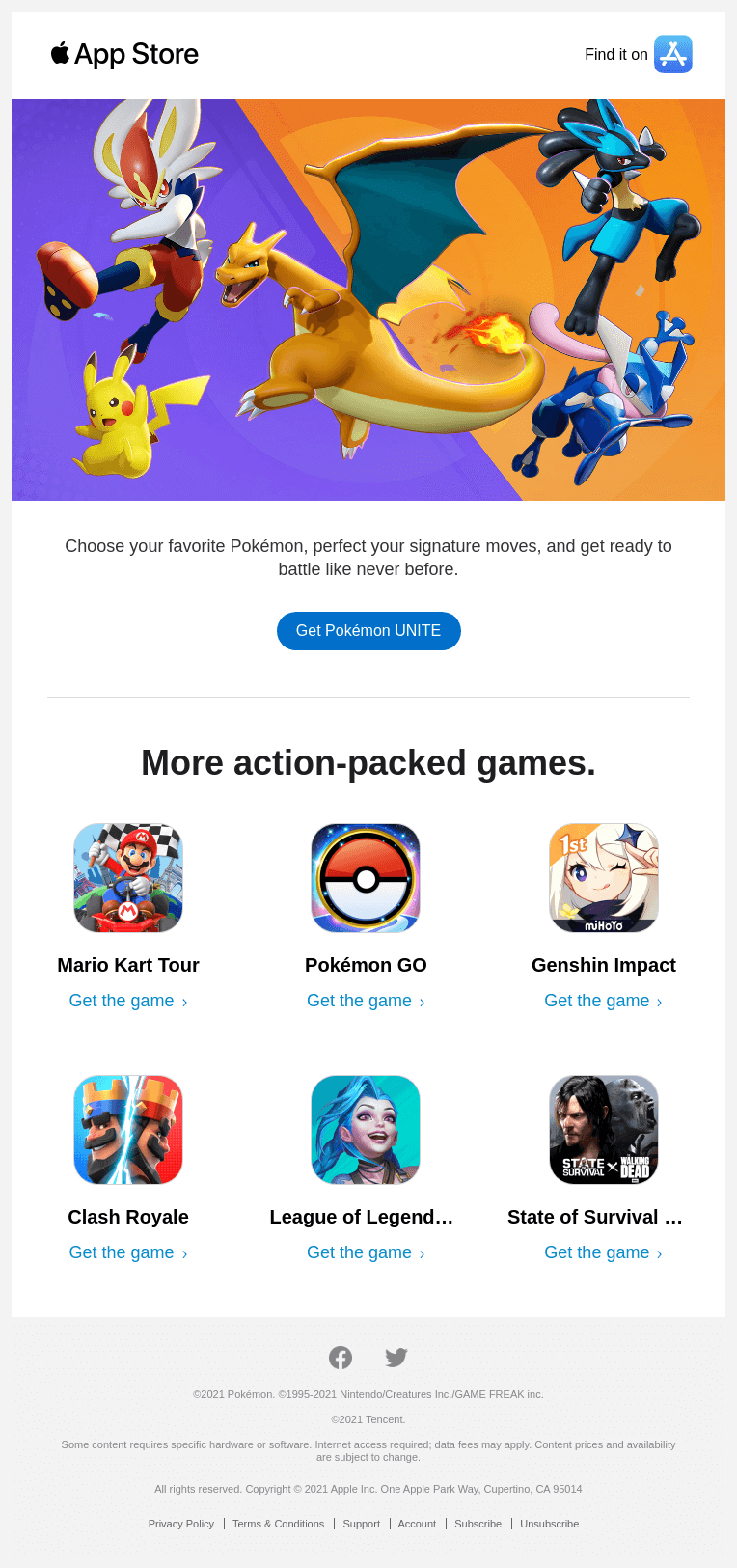
Photographs as hero images are mostly used in online retails, ecommerce, travel & hospitality industry. Check out the following email by HomeAway.
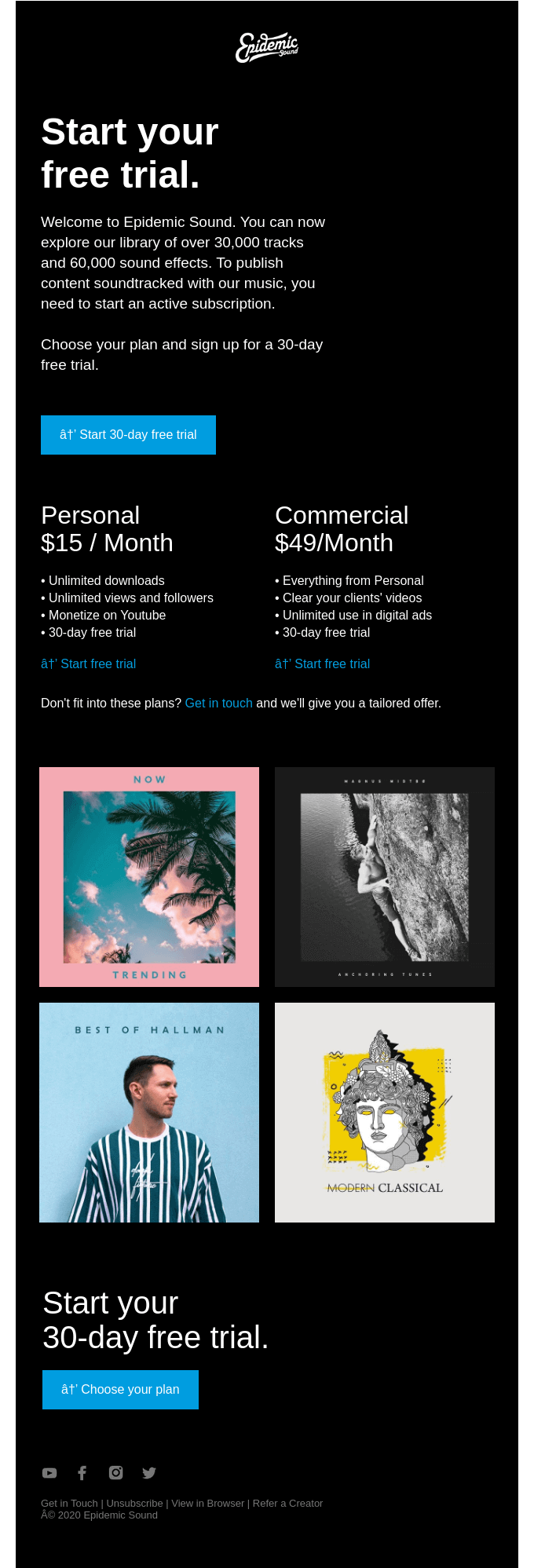
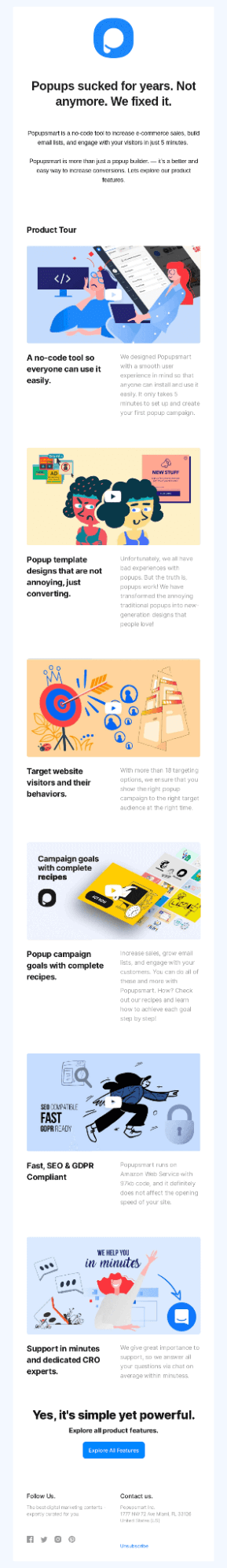
Illustrations as hero images are mostly used in industries providing I.T., SaaS, or digital experience services like this email by Popupsmart.
2. Placement of CTA button
Now, this is highly crucial. As stated earlier, the CTA button is a testament to how well the email was able to convert your subscribers into customers. Owing to this, the placement of the CTA button is a point that has been argued for a long time. Most marketers stand by their faith that no subscriber would be willing to click a CTA button without learning more from the email copy. However, there’s a drawback associated with this philosophy – there are chances of fewer people being inclined to scroll back to the top to click the CTA and hamper click rates if there is no secondary CTA button at the bottom of an email. So, make sure your CTA placement is accurate. You can also A/B test.
On the other hand, marketers have managed to gain a decent click rate from placing a CTA button in the first fold of the email. Take a look at this example.
We suggest that if your email is longer than 2 scrolls, it is a good practice to add another CTA button at the bottom of the email.
WHAT ARE THE KEY ASPECTS TO CONSIDER WHILE DESIGNING AN EMAIL?
Responsive Email Design
Roughly 34% of emails are opened in mobile devices and with different devices available in the market having different display sizes. It is thus very important that your emails are rendered flawlessly on all your subscribers’ devices. Owing to this, most email marketers prefer a ‘mobile-first approach when having their email designed.
Mobile-first approach means having a one-column layout created in a 600px width and adjusting the elements in a two-column layout for desktop view (only if needed). Additionally, responsive email template design governs the following factors:
- Use preheader text
- Use minimal body copy
- Use a clear and easy to click CTA button
- Increase the font size of body copy compared to the desktop layout
- Images are resized appropriately
Current trends in email design
There are different styles of designs that have been used in web designs since long; we have observed some brands adopting the same in emails. These are mainly campaign or event specific email designs, yet they prove that email designers/brands are attempting to make them flourish as email design trends.
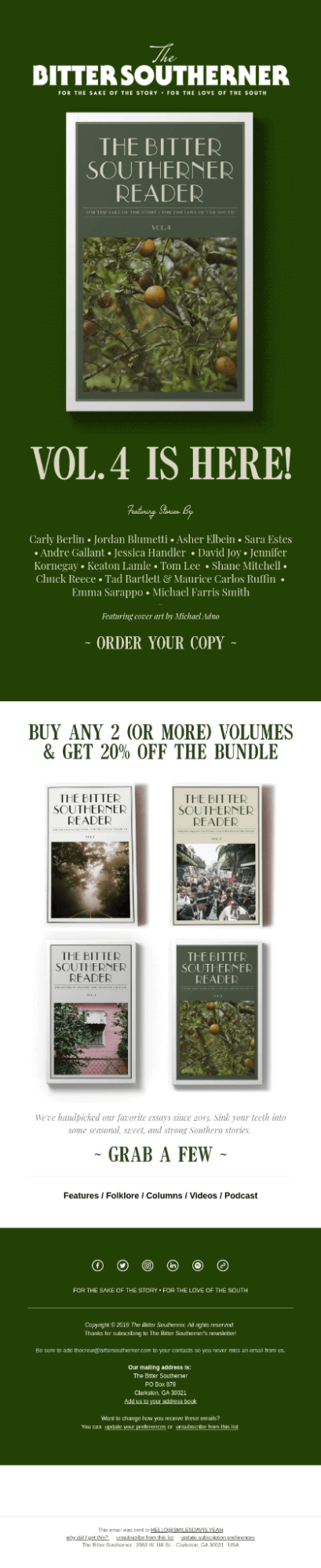
- Color crossover (Gradient backgrounds): One of the most popular web designs, the gradient background, was overshadowed by the introduction of flat/material design in early 2013. Like a phoenix, gradient backgrounds are making a huge comeback with designers and brands like The Bitter Southerner and 1973 using gradients of two contrasting colors in their emails.

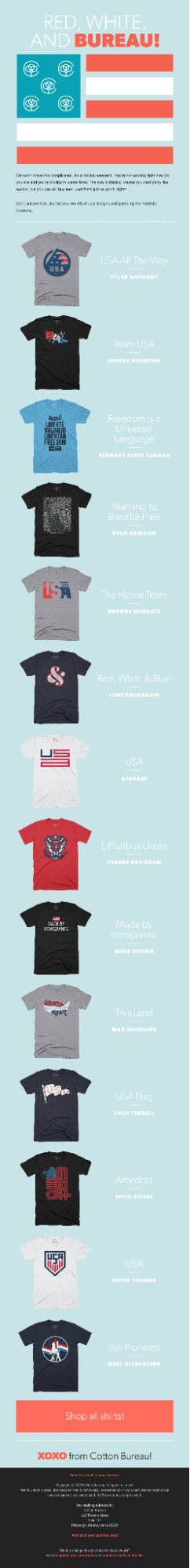
Image Source - Photo Album Grids: An evergreen design trend, it started gaining a renewed prominence during last year’s pandemic. As video-conferencing grids started dominating more and more aspects of our life, we got accustomed to them as a design trend too. Subsequently, emails that implemented this technique got more attention than their counterparts who didn’t. While, initially, it was predominantly being used by the players in the events, hotel, and real estate industry, it has, over time, come to be used frequently by B2B, technology, and lifestyle brands too.

Image Source
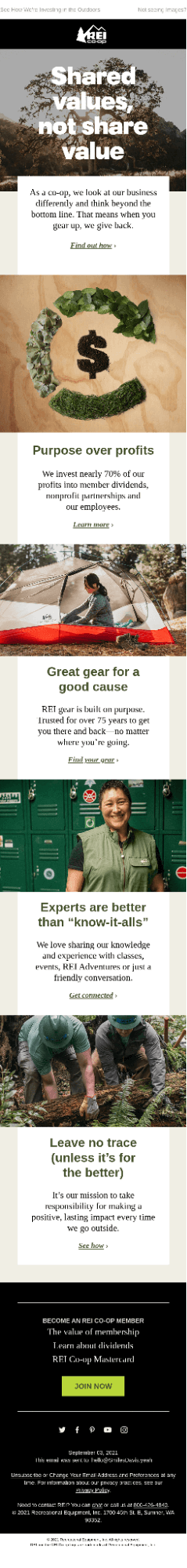
- Typography: The practice of email designers using custom stylized fonts is a thing of the past. Yet email designers using big bold text over the hero image (as a part of the email copy) is a twist to the existing trend. This email design by REI is a prime example of the same.

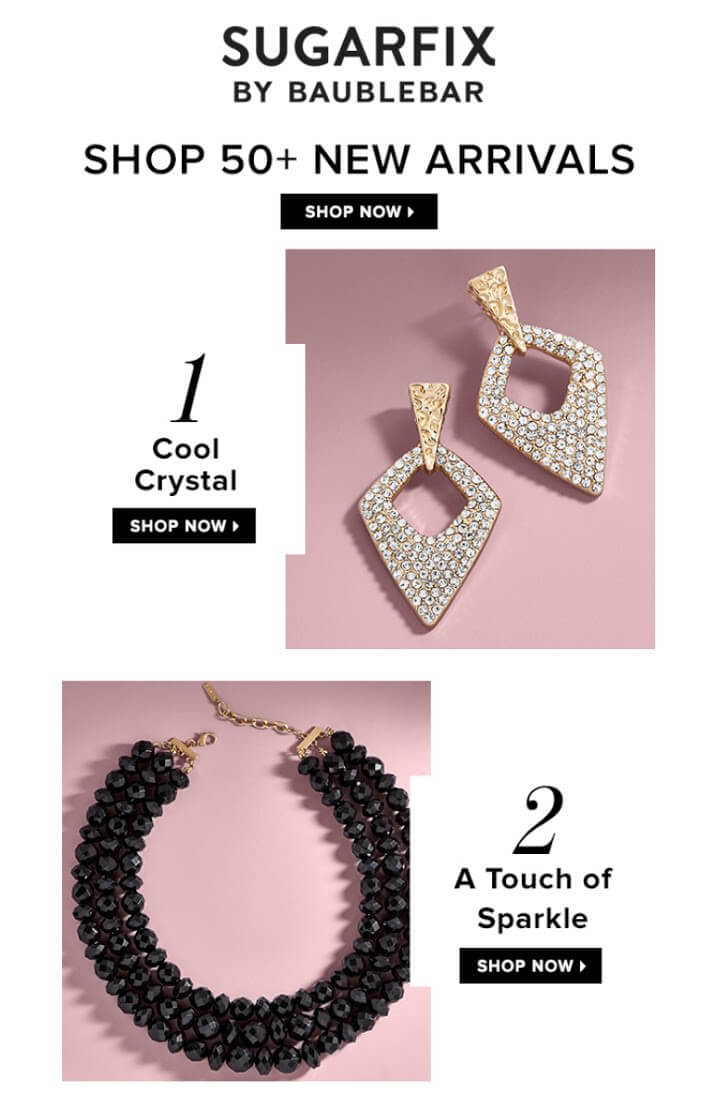
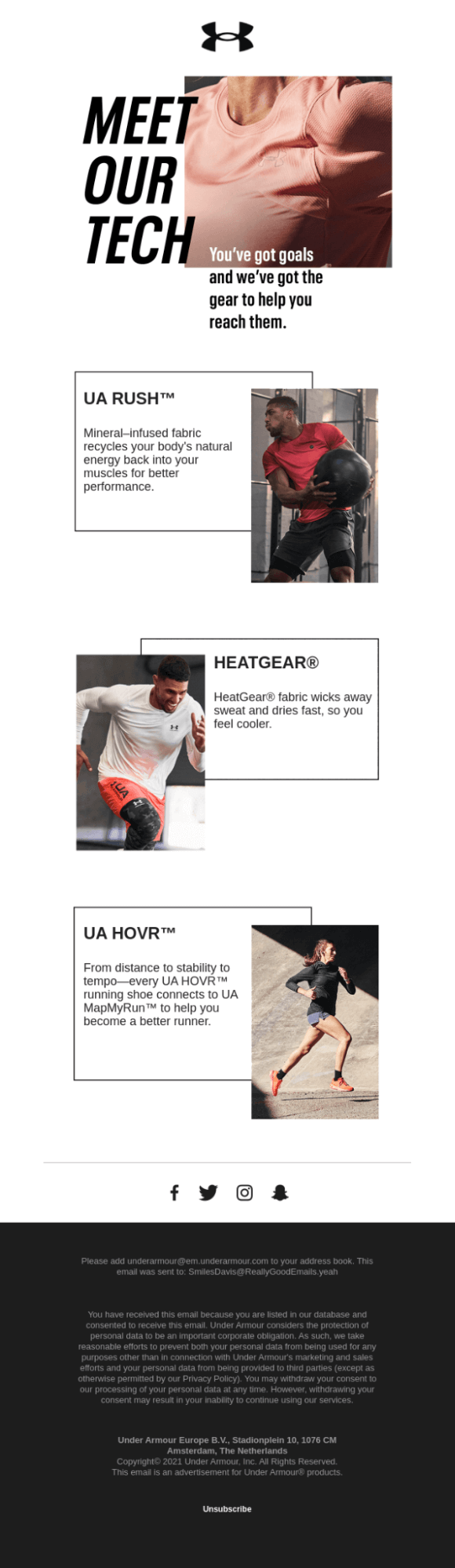
- White Space/ Negative space design: One of the design trends that serves a purpose along with aesthetics is the ample use of white space, which not only improves the readability of the email copy but also ensures that the email subscriber’s eyes are not strained while skimming through the email. Even though this is a trend that has continued for years, Uplers predict that in addition to white space, email developers shall also dabble with negative space in email designs. Meanwhile, brands such as Sugarfix and Under Armour have been doing well while using white space in their emails.

- Illustrations: Another favorite amongst most email designers, there had been a dip in the emails featuring illustrations. An illustration in email gives the feel of a brand that has a fun tone to it without edging out business goals. Brands such as Email Uplers and Casper regularly send out emails featuring illustrations.
- Retro Futurism: This design concept borrows elements from both the past and the future and as a result your email campaign template exists as a visually stunning fusion of the design aesthetics of different eras. Nowadays, this trend can be observed extensively across digital advertisements, billboards, social media posts, and emailers. Some of the most prominent features of this design aesthetic are serif fonts, solid drop shadows, and off-print techniques used alongside space themes, outer glows, and bright colors.
- Minimalism: Somewhat similar to emails making use of white space, minimalistic emails are those which convey the message using very few design elements as well as a compact email copy. The following email by Output is a great illustration of a minimalist email
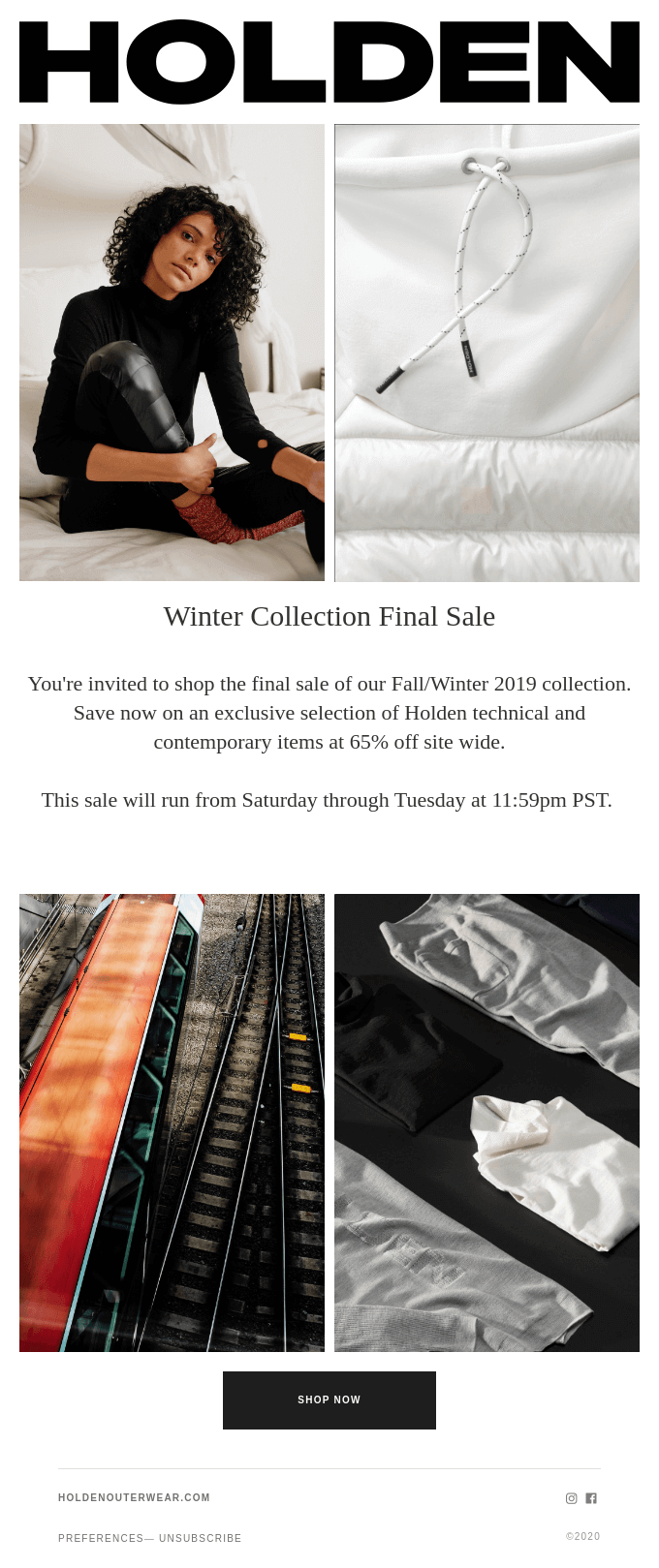
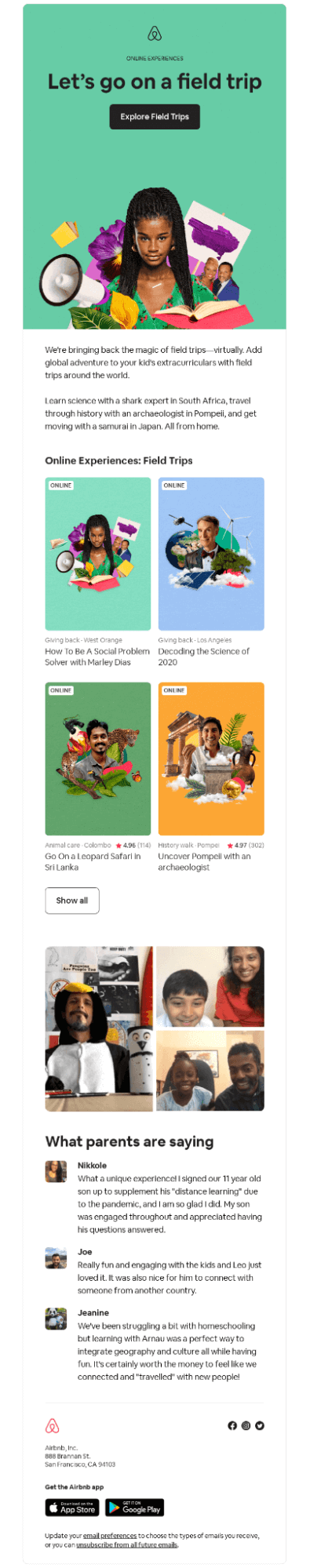
- Contrasting colors and Pastel colors: One of the most radical design trends is that of using pastel and soft backgrounds with harsh and contrasting elements; they go a long way towards sprucing up your email campaign template. so as to create attention all through the email. Take a look at these examples from Airbnb and hims to get a clearer idea.

Image Source
- Stock yet relevant images: Stock images are a boon to agencies who can’t spend an arm and a leg for a custom photoshoot. However, brands have made stock photos infamous amongst subscribers by using cheesy, non-authentic, outdated or irrelevant stock images. Not only does your email campaign template look made-up, but it also loses credibility.
CREATING A SEAMLESS DESIGN EXPERIENCE BETWEEN EMAIL AND LANDING PAGE
Any email campaign strategy is incomplete if you only focus on the email template. An email copy only has a limited space to communicate everything and so the goal of such an email is to redirect the subscriber to a landing page by peeking their interest. Subscribers expect a seamless transition across all channels and so most brands tend to maintain a seamless design between email and landing page. This means using the same design style, images, and tones in both emails and landing pages
As you can see, J. Hilburn has a seamless design between both its email and landing page.![]()
Associated Landing Page
How to Code An Email Template?
Now that the email design is ready, it is time to code the 2-dimensional design into an html mail design. Getting an email rendered perfectly across all email clients is the dream that every email marketer and developer follows. Let’s go behind the scenes of coding an email template.
Most commonly used tags
An email marketer doesn’t need to poke their head into the email coding, yet having a basic knowledge about commonly used HTML tags in email coding, can help you troubleshoot minor bugs in your emails by yourself.
| HTML tag | Description |
| <head></head> | Any style guide or media query is placed in the head section. This section is not visible to the end user. |
| <body></body> | This is the flesh of your email and anything placed here is visible to the subscriber. |
| <table> | Used to create a table |
| <tr> | Creates a row within the table |
| <td> | Creates a cell within the row |
| <a> | Used to hyperlinking anything placed in between |
| <img> | Specifies which image to be embedded from the source |
| <h1>,<h2>,<h3>,… | Heading tags to specify the formatting |
| <p> | Anything placed here will be shown as normal text |
| <ol> | Creates an ordered / numbered list |
| <ul> | Creates an unordered / bulleted list |
| <li> | Adds a list item |
| <span> | Implements a style to text as per the specified style sheet |
Workarounds for different email clients
A plain looking email without much bells and whistles involved will render perfectly across all email clients without much issues. Yet it is important to take care about rendering and workarounds for 3 main email clients:
- Apple Mail
- Gmail
- Responsive design
- Incompatibility in Non-Gmail id users
- Material design is a glitch to email design
- Outlook
- Background Image supports
- Bulleted List
- DPI scaling
- Unnecessary Spacing
WHAT ARE THE COMMON CHALLENGES FACED?
<DIV> VS <TABLE>
HTML was primarily used to code web pages, and developers adopted the practice to code emails. While web page coding has evolved into providing better user experience using different coding technologies, emails are stuck to be coded using <table> layout.
While email clients like Apple Mail, iOS mail, Gmail and Yahoo support <div> html tag, email developers still code in table layout as Microsoft Outlook is still stuck to prehistoric rendering engines that don’t support <div>. Each <div> section can be nested inside individual <td> but that would increase the code weight. Exceed the 120kb limit and Gmail will clip your email >>
CODING FOR MAXIMUM COMPATIBILITY OR SELECTIVE EMAIL CLIENTS?
Different email clients use different rendering engines to render an email. So there is a chance that some of your email subscribers may not be able to see the email the way you had visualized. While ‘View Online’ will help subscribers to see the original email but it involves more clicks and this may not be helpful from the conversion point of view.
At such a point you need to weigh in the pros & cons and code an email for maximum compatibility. In case you are including an interactive element in your email, it is a good practice to add a fallback support but it will restrict your creativity. Alternatively, you can also segment your email list based on the email clients and specifically send the email to only those subscribers with supporting email clients.
SOMETHING ABOUT CSS INLINING
Webpage developers specify stylesheets either in the <head> section or by linking it to an external stylesheet. Email developers don’t have such freedom and have to inline them. This increases the overall bulk of the code but reduces the overall loading speed of an email.
What tools to use to test your email template
An email template that has not gone through a stringent QA or testing process is a recipe to quickly reduce your email subscribers, and also the sign of an inexperienced email marketer. Uplers provide hand-coded email templates that are tested against 40+ email clients. Yet, in case you make any alterations, it is a good practice to test your email templates once your email developer sends them across.
- Email template rendering
- EmailonAcid
- Litmus
- HTML validation
- HTMLemailcheck
- CSS inlining
- Litmus Builder
- CSS inliner by Campaign Monitor
- CSS inliner by HTMLemail.io
- Accessibility (Discussed later)
- IA Toolkit
- Google’s Accessibility Developers Tools
- Wave Tool
Building accessible emails
Accessibility in emails has been a trending topic with everyone emphasizing on the importance of it. Designing for accessibility means following certain regulations and respecting certain limitations when designing and coding an email. Checkout this insightful infographic on Email Accessibility created by Uplers in collaboration with accessibility enthusiast Paul Airy.
Following these guidelines makes email easy to access for over a billion people globally fighting disability in some way and also makes emails easy to understand for the rest of your subscribers as well. Moreover, this will greatly improve the conversion potential of your existing emailing list as well.
4 things to consider while coding
- Use Semantic Code: People rely on a screen reader for ‘reading’ emails. By using a relevant semantic code for heading <h_> and paragraphs <p>, screen readers can differentiate between the two and making reading your email a pleasant experience.
- Add a relevant title: Adding a title in your emails can double up as the preheader text as well as help your email subscriber gain some context when relying on screen readers.
- Use tables as presentation: By adding role=”Presentation” to each table, screen reader will read the content of your email body instead of each cell.
- Accommodate ample white space: Whitespace is the best friend of anyone who is going to read your email on a device held at an arm’s length while being surrounded in a crowded subway. Whitespace provides a breathing space between different elements in your email and helps a subscriber to glance through the entire email copy.
Which are common mistakes to avoid in an email template?
- Balance between promotion and problem solving: As per Inbound marketing, your customers needs to approach your brand instead of vice versa. So, when they subscriber to your brand, they believe that your products / service shall solve their problems. Some marketers tend to tip over the line and start promoting their offerings while problem-solving aspect is in the backburner.
Solution: Transactional email templates are always supposed to be 80% transactional and 20% promotional. Similarly, while creating an email template for lead nurturing automation, primary focus needs to be on educating the subscriber.
- Single image email: This mistake is done by most email marketers. Email clients disable images by default and if your email copy is text included in the image, there is a good chance that it might get hidden away. Even worse is when marketers don’t include an alt-text to the image.
Solution: Don’t accommodate your email message on a single image and always add a relevant alt-text to your email images.
- Illegible email copy: Custom fonts look cool but lose the charm if they can’t convey the message in your email copy. Certain fonts look good when used in the headline and become illegible when used in a paragraph of text. Additionally, it is essential to provide white space by adding proper line spacing between words in a paragraph and appropriate line length.
- No CAN-SPAM compliant footer: According to CAN-SPAM act 2009, any brand sending out marketing or commercial emails, needs to include certain information in their footer to be compliant to CAN-SPAM act. From the email template point-of-view, an email needs to include a valid physical address of the brand, unsubscribe link at the end i.e. footer of email to avoid heavy penalties.
- Misleading email copy:
Similarly, marketers need to stay away from misleading email copy as this only helps you score a handful of clicks but it will cost you greatly as your subscribers may feel cheated and this will lead to unsubscribes. ISPs monitor these unsubscribes and can flag your email address as spam and always hit your email deliverability – sending your email into SPAM. Also, certain email design methods may lead to your email being flagged as SPAM. Steer clear by learning about how email design can trigger SPAM traps and how to avoid them.
- Not A/B testing: The most novice mistake that most email marketers tend to commit is believing that they exactly know what their subscribers need / are looking for. Unfortunately for them, times change, tastes change with time. So, it is a good idea to perform A/B testing for your email templates to check what works and what can be improved.
Email templates are an indispensable part of your email marketing strategy. Understanding what goes behind the scene of email template production can help you create email templates that are the best.
We asked experts different questions regarding what are their thoughts about email templates and here what they had to answer.
Sam Hurley |
John Thies |
Matthew Smith |
Kath Pay |
Kait Creamer |
Dave Charest |
Annette West |
Erik Harbison |
Dennis Dayman |
Michal Leszczynski |
Nick Crawford |
Syed Balkhi |
Nout Boctor-Smith |
Alex Papadopulos |
John J. Walsh |
Paul King |
Veronica Williams |
Tammi Myers |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Email templates are an indispensable part of your email marketing strategy. Understanding what goes behind the scene of email template production can help you create an email template that brings results. This guide will help you to create Mailchimp Email Templates, Pardot Email Templates, Marketo Email Templates, Salesforce Email Templates and more ESPs as well.
Want to share your experiences with email templates? Help us by answering some questions here and stand a chance to get featured.
Helpful FAQs
Q) I want to code a responsive HTML email template. Can you help me with that?
A) Yes, we can help you with creating a customized, responsive HTML email template. Once your email is coded, our experts test the email template across 40+ email clients and 15+ devices and various browsers for responsiveness to ensure a great user experience for your subscribers.
Q) Can you recommend a service that provides free email template coding?
A) Well, you don’t have to go too far to get your email template coded for free. We are happy to take your first order and provide you with a pixel-perfect email template worth $131 for free. Check out our first order free service especially for email template production.
Q) I don’t know how to code HTML email templates. Can I hire an HTML expert from you to do the job?
A) Yes, certainly. Coding an HTML email can get too technical and tricky, especially with Klaviyo email templates. In such cases, we recommend that you hire an html email developer from Email Uplers. Keeping the requirements of your project in mind we will provide a developer to work dedicatedly for you. Our developers are certified experts in 50+ ESPs (such as Mailchimp, Marketo, Klaviyo, SFMC, etc.). They will also perform QA of the developed email templates on 40+ email clients, 15+ devices and various browsers to ensure a great user experience. Read more about dedicated HTML email developers you can hire from Email Uplers.
Q) Can you help me code multiple HTML email templates?
A) Email Uplers is a full-service email marketing agency helping clients with email template production, email operations support, and dedicated resource team. So, there are a couple of services you can choose for email template production, depending on your specific requirements. You can share a brief with us and we will code an HTML email for you. Another option is our master modular email template service; with this, you can create as many email templates from a single master template. Also, you can hire a dedicated resource to work for you on your email template production, albeit remotely.
Q) Can you help me in creating HTML in Gmail and Outlook?
A) Yes. Our team of email experts works as per your requirements, target devices, and your subscribers’ email service providers. We help you with designing and coding a pixel-perfect email template. Further, we test the email template and it’s code on 50+ ESPs and 40+ email clients including popular clients such as Outlook, Gmail, Gmail App, Apple Mail, Windows 10 Mail, ThunderBird 60, AOL Mail, Office 365, Yahoo Mail, iPhone, iPad, iPad Mini, iPad Pro, and so on.





















Kevin George
Latest posts by Kevin George (see all)
How to Choose the Right CRM
Expert Interview Series: Part 4