[This post was originally published on 21st Aug 2020. It has been updated on 30th Sep 2022.]
As every email marketer knows, when it comes to email marketing – timing is everything. A thank you or password reset email has to be sent out immediately in response to a customer’s action. A birthday email has to go out in time for their birthday, and so on.
Salesforce Marketing Cloud (SFMC) empowers email marketers to quickly and easily create world-class email campaigns – thanks to templates. With a Salesforce email template, email marketers can save time and respond quickly to the needs of their subscribers with personalized emails that promote meaningful engagements.
This guide will tell you everything you need to know about reusable email templates in SFMC. You will learn about the tool sometimes known as Salesforce Email Builder (Email Studio Content Builder), the different types of Salesforce HTML email templates, and how to create email templates in Salesforce.
Introduction to Salesforce email templates
In simplest terms, a Salesforce email template provides a predefined structure for email messages. Email marketers can use empty SFMC templates, or add content to a particular template with predefined areas for customization. They can build Salesforce marketing cloud email templates with the brand’s logo at the top, contact information at the bottom, and empty content blocks in the center that can be easily customized.

Now, when building a reusable email template in SFMC, email marketers and their development team will find it useful to first visualize the design areas as ‘layers’ that stack on top of each other.
Layer 1: Template
This is the foundation or ‘base’ layer that holds the key HTML & CSS structure to support the other 2 layers. It contains all the key HTML tags such as <head>,<style> and <body> to support the email.
Layer 2: Layouts
This middle layer uses style classes built in the template to change how the email looks on different devices, e.g. desktop vs Smartphone.
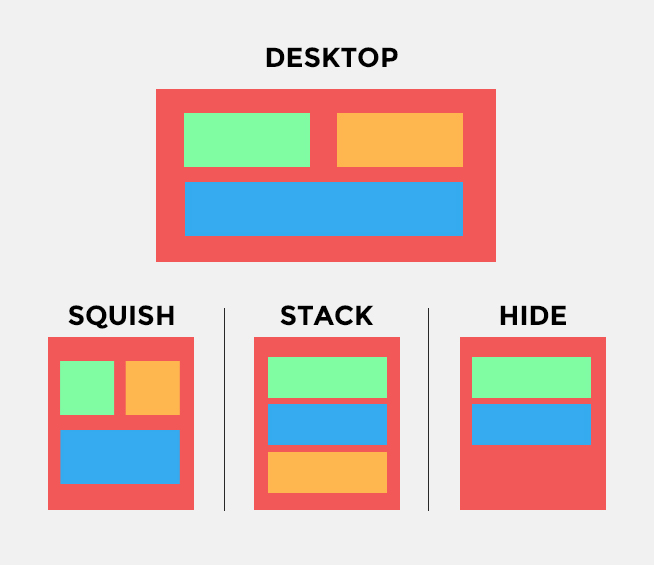
Three of the most commonly-used layout structures are:
- Squish: Elements remain side-by-side. To ensure proper rendering on mobile, they get narrower
- Stack: Elements move from side-by-side view on desktop to a stacked view on mobile
- Hide: Elements toggle hide/show between desktop and mobile

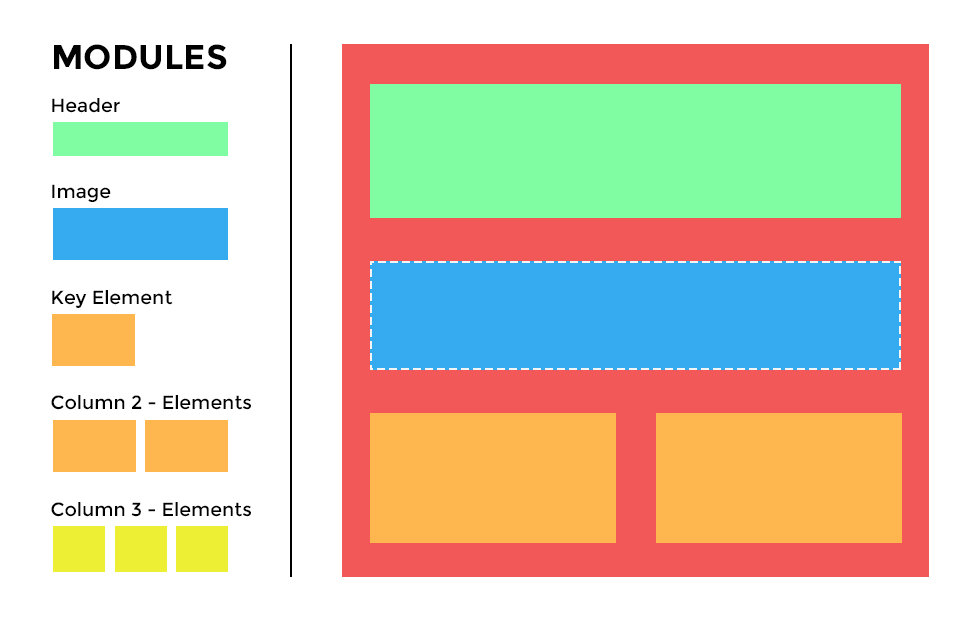
Layer 3: Content Modules
This is the top layer that contains pre-formatted HTML, text and images. Examples of modules include header, call-out and product banner.
When designing content modules, it’s important to think long-term about how they can be reasonably used and reused. Creating a library of pre-formatted content blocks will provide the flexibility needed to dynamically create unique SFMC templates quickly and easily. This subject is covered in the next section.
How to create reusable content blocks in SFMC Email Studio and Content Builder
Before we show you how to create SFMC email templates, here’s a step-by-step guide to creating reusable content blocks in SFMC.
Step 1: Create your new content block
1. Navigate to Content Builder
2. Once the relevant section loads, click on the Create button
3. From the relevant dropdown, select Content Block and select HTML as the type
Step 2: Insert your Embed code
After selecting the HTML type, you can add your relevant email plugin embed code. Select the HTML Editor tab and paste in the code. Name and save your content block.
Step 3: Add your content block to your email
Once you create your content block, it will become available as a content type whenever you edit a Salesforce HTML email template in SFMC. To view the content types within SFMC Email Editor, navigate to the Content tab on the left of the screen.
How to create a reusable email template in SFMC Content Builder
The correct name for Salesforce Email Builder is actually SFMC Content Builder. Here’s how to create a reusable email template in Content Builder.
Step 1: Navigate to Content Builder and click Create
Step 2: In the Template menu, create a new template by pasting HTML or by using an existing template. If building from an existing template (select From Existing Template), select from the standard options to. From here, use the drag-and-drop interface to build mobile-optimized templates.
Step 3: Save the template
Step 4: Add content to the template
- From the Blocks tab, drag one or more blocks. Follow the instructions according to the type selected
- To select existing content to add to your template, choose Content. You can also search to find saved content and drag the content directly from search
- To drag a grouping of blocks to the canvas, choose Layouts
- To set or change styles for the template, choose Design
As you drag and drop blocks, content or layouts to build the template, define properties for specific areas as needed. Click Properties to:
- Add text that instructs users how to use the content block
- Set a limit on the number of blocks
- Select what types of blocks are allowed
Step 5: Click Lock to prevent users from editing that area of the template
Step 6: Save the email
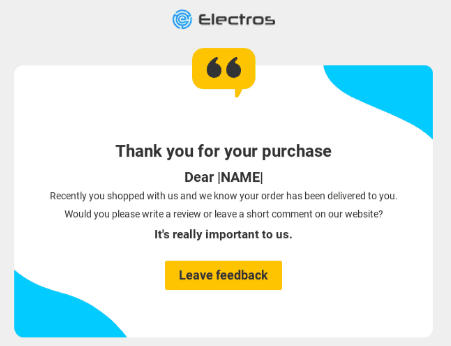
Example of template created in SFMC Content Builder
How to modify a reusable email template in SFMC Content Builder
Step 1: From the content library, select the template to be modified
Step 2: To edit the template, click Edit. Drag blocks as needed
Step 3: To change existing content areas, hover over the content area, click down arrow, select Edit
Step 4: When you finish editing the template, click Save
Step 5: Editing a template does not automatically update emails already created from that template. Similarly, deleting a template doesn’t delete the emails created from that template. To update an email using this template to create a modified version, view the properties of the email and click Update Email Now under the Creation Method.
How to create an email from a Salesforce HTML Email template in SFMC Content Builder
Here’s a step-by-step guide to create an email message from a template you have already created in SFMC.
Step 1: In the content area, click Create. From the drop-down menu, select Email
Step 2: From the Create Email drop-down menu, select Template (under Define Email Properties)
Step 3: Once the list of templates appears, click Folders
Step 4: Navigate to Shared Folders > Shared Content > IU Templates > IU Branded Templates. Click Select
Step 5: Under Define Email Properties, give a name to your email message. Select a local folder to save the message. Click Next
Step 6: The template will open to the Add Content screen. Enter the subject, click Save
Step 7: Click one of the layout areas to edit. Drag and drop content blocks from the left pane into the layout areas as needed. Click within each content block to add content
Step 8: Click Next. At this point, you’re ready to send the email message
How to save an existing email message as a reusable email template in SFMC Content Builder
In addition to creating new templates in SFMC Content Builder, you can also save existing emails as templates which you can then use for future sends. Here’s how:
Step 1: In SFMC, navigate to Content Builder
Step 2: When you’re ready to save your email message as a template, from the Save drop-down menu in the top right corner, select Save as Template
Step 3: In the Save as template box, give the new template a descriptive name
Step 4: Change the folder location as required (from the default)
Step 5: Click Save. Your email message will now display as a template
Wrap up
To leverage the true power of email marketing in Salesforce Marketing Cloud, it’s critical to know the right strategies – not only to create personalized, content-rich emails, but to create them quickly and easily. Here’s where Salesforce email templates can be a true life-saver. That’s why knowing how to create email templates in Salesforce should be a must-have tool in the email marketer’s toolkit. We hope this guide helps you create amazing email templates in Salesforce Marketing Cloud.








Kevin George
Latest posts by Kevin George (see all)
5 Email Automations You Must Set Up For The Holiday Season
How the Unsubscribe functionality works in SFMC